SEO技巧知识收集:从新站收录到深入优化
文章类别:
- 20 9 月, 2022
- 13 条评论
- 总的说来是这样的
- 但这里有个陷阱
- 真正的故事是什么呢?
- 并非完全如此
- 如何实际应用呢
- 这又有什么关系呢?
- 主动提交Sitemap有利于百度对你网站内容的识别抓取,但不一定会收录所有网址,页面质量高才会收录。
- 重复提交没有用,反而会浪费主动推送配额。
- 有专门的移动版Sitemap格式,需要按百度要求格式制作提交。

 (0 次顶, 0 人已投票)
(0 次顶, 0 人已投票)你必须注册后才能投票!
快捷索引
2017年最影响SEO排名的关键因素(必须掌握)
在流量成本越来越贵的今天,还有什么免费的获取流量渠道吗?
你可能听说过SEO技术,原理貌似也都懂,但不知道具体该做些什么,让自己网站的关键词排名更好。
想知道2017年最影响SEO排名的关键因素吗?
最近国外SEO高手Brian Dean写了一篇博客:“How to Get High Quality Backlinks (Without Guest Posting)” (翻译:如何获得高质量外链,不借助匿名群发)
他通过优化 “High Quality Backlinks”(高质量反链)这个关键词,很快这篇文章就排到了谷歌第一页。
但查看流量统计时惊讶的发现,搜“how to get high” (如何让自己嗨,常指吸毒) 也能搜到自己的这篇文章,排名大概在第6位。
这明显内容不相关啊,又过了几天,他就发现这个词的排名开始持续下降,甚至跌出第一页,最后停在第三页左右。
而搜“High Quality Backlinks” 这个词,这篇文章的排名不但没有下降,而且持续上升到了谷歌第一位。
为什么会有这种现象发生呢?
他对比了下这两个着陆词的用户停留时间,“how to get high”用户平均停留时间只有1分钟左右,而“High Quality Backlinks”则有3分钟以上。
这说明什么呢?
谷歌把用户访问时长和跳出率考虑在了搜索算法中,用户停留时间越长,就说明用户找到了需要的内容,排名就会更高。
当不相关的着陆词没有排名时,这个页面的整体跳出率降低,而且用户平均停留时间更长了,排名就会上升。
说明除了外链等常规SEO因素外,谷歌的算法越来越考虑用户体验(UE)的影响,着陆页的用户体验直接影响排名。
知道了停留时长这个因素,我们该怎么做呢?
简单的说:要提升自己着陆页的吸引力,让用户花时间认真看下去。
内容太短肯定不合适,用户看完关掉页面就走了。
而内容太长也不一定就好,用户可能通过扫读快速看完,甚至没有耐心看完就关掉了页面。
如何让用户耐心仔细花时间看你的内容(排除内容质量影响)呢?
吸引人注意力的“桶队模型”
Brian Dean说自己曾经尝试过很多方法,比如加入视频、加入图片、增加故事性等,但效果都不明显。
后来他学会了一个有用的方法:Bucket Brigades(桶队模型)
桶队(bucket brigades)是美国消防队常用的一个词,原意是消防队提桶形成一个队列以传水救火。
对于文章来说,“桶队”就是你的起承转合句,让用户有欲望跟着一段段读下去。
常见的桶队词句:
“利益驱动的子标题”可读性更好
把文章分成不同子标题的段落,会让结构清晰,可读性更好。
不光要大量使用子标题,而且子标题中要体现出你的优势和好处。
不知道你发现没有:
京东的商品标题下方通常都会有一行红色的小字,都会说明这个产品的优势和卖点,貌似也是一样的道理。

迅速吸引用户,增加停留时间?试试文章写作的APP公式
APP = Agree + Promise + Preview
APP是一个文章写作框架的简称,实践证明:在吸引用户注意力,增加用户停留时间方面相当有效。
这三个单词代表文章的三个部分。
第一部分:Agree(赞同)
在这部分,你要通过文字表达出你理解用户遇到的问题。当用户看到你理解他和他面对的问题时,他极有可能留下来继续看。
第二部分:Promise(承诺)
对用户承诺,说你可以帮他解决这个头疼的问题,而且方法很简单。
第三部分:Preview(预告)
这里不用拐弯抹角,直接向用户预告你将会展示什么样的方法和技巧。
在这三个标准部分写完后,才进入真正的方法说明中。
这个套路有点像郭德纲的段子:”你有病吗?我有药呀。你吃多少?你有多少我吃多少。“
以上方法相对更适用于以内容为主体的独立站SEO优化,对于UGC类信息发布平台,用户水平有高有低、稂莠不齐,可能得靠说明引导或培训手段教会用户按这种套路写文章发信息了。
总结
从Brian Dean分享的例子来看,用户页面停留时间已成为谷歌排名算法的关键因素之一。
SEOer所要掌握的已不仅仅是SEO技巧,还需要洞悉用户行为心理,学会优化内容可读性。
关于提升文章的可读性,阿禅的一篇微信文章页非常值得学习借鉴:他从用户阅读习惯变迁和文章排版角度来分析,是另外一个优化的思路。
SEO学习之路:新网站百度不收录?老司机教你三个套路
很多站长都会遇到这个问题,网站开发完成上线后,百度一直不收录。
即使收录也只是收录个首页,内页很难快速被收录。如何解决这个问题?
搜索引擎的进化
互联网早期,网站数量有限,所以人工整理是可行的,比如就有DMOZ这样的人工编辑的网站数据库,分门别类的整理好各种网址。
后来全球网站数量爆炸性增长,人工整理就不现实了,于是有了网络爬虫(也叫蜘蛛)代替人工去访问抓取网站,这就是最原始的搜索引擎。
虽然互联网是一个网状结构,但是抓取整个互联网上的所有网站还是有难度的,首先要解决的问题就是如何发现这些网站。
为了解决这个问题,搜索引擎都会有一个基础的网站数据库,从这里的网站开始爬取,希望能抓取整个互联网上的信息。而且依靠链接之间的引用关系和使用的链接文本来计算网页的权重,从而能对搜索结果排序。比如Google的PageRank算法。
Yahoo算是非常早的搜索引擎,它就使用DMOZ的网站作为爬虫的抓取起点,而且我怀疑Google也使用DMOZ数据,因为10多年前做网站时,大家都希望自己的网站能被DMOZ收录,甚至贿赂DMOZ的编辑人员。
还有那时候大家都拼命交换友情链接,PR值高的网站就是大爷。这背后对应着网站的收录速度和排名高低。
一个新网站,如果有PR值高的网站给你加友情链接,很快网站就可以被抓取收录。
早期互联网内容贫乏,随便做个网站,找有权重的网站交换友情链接,这些搜索引擎爬虫都如饥似渴的抓取收录。
可现在互联网上的内容太多了(Google的总索引页面数477亿左右)),搜索引擎也变得越来越挑剔,所以新站起流量越来越难了。
那怎么解决新网站的百度收录问题呢?
借尸还魂法
用新注册的域名做网站,从被百度收录到有排名需要很长的时间。
就像你遇到一个陌生人,你完全不知道他的底细,考核观察的时间就会很长。
所以希望网站快速被收录,建议花钱买老域名,而且最好选域名注册历史久、没有不良记录、各大搜索引擎还有残留索引记录的为佳。
什么叫“没有不良记录”?
域名没有做过黄、赌、毒、医疗等违法或灰色行业。
查看域名历史页面,请科学上网访问:http://archive.org/
多点击一些网页快照,看看年初的月份,再看看近期的快照。还有一点就是,查看快照时候,右键查看下页面源码,看底部的友情链接部分有没有违法网站,避免选择被黑过的网站。
而且如果一个域名长达一年多没有做过网站,可能也要放弃。
关于购买老域名,可以上聚名网或其他提供老域名抢注或交易的网站,平均价格在100-200之间。
基础的域名数据,比如百度权重,各个搜索引擎的收录情况,可以使用爱站SEO助手或自己写程序抓取。
以上技巧很实用,前段时间跟一个朋友学的。
投怀送抱法
百度不收录,那我们要主动投怀送抱。百度站长平台提供了四种方式来提交抓取请求。
1、主动推送:最为快速的提交方式。
适用场景:把网站当天新产生的链接通过这种方式推给百度,保证新链接可以及时被百度收录。
在站长平台后台点击“网页抓取”->“链接提交”可以看到具体的使用说明,百度提供有curl、php和ruby等样例代码。
2、自动推送:最为方便的提交方式。
使用方法:将自动推送的JS代码加到网站每个页面里,当有用户访问这个页面时,页面链接就会自动推送给百度。可以配合主动推送使用。
代码如下:
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
3、Sitemap:传统提交方式。
很多网站CMS都提供生成Sitemap的功能,如果没有的话,需要借助工具或自己写代码生成。通过Sitemap告诉百度蜘蛛哪些网页希望被抓取。
百度Sitemap支持3种格式:txt文本格式、xml格式、Sitemap索引格式。
如果是小网站,页面数量小于5万,可以使用txt或xml格式的sitemap文件放到网站根目录下就可以。
http://www.xxx.com/sitemap.txt
http://www.xxx.com/sitemap.xml
如果是网页数量超过5万,可以网址拆分成5万为一组的xml文件,然后放到Sitemap索引文件中,通过站长平台提交给百度。
具体格式参考百度官方说明:Sitemap提交工具站长资讯百度站长平台
Sitemap提交方式收录速度慢于主动推送。
4、手动提交:最偷懒的后台提交方式。
通过百度站长后台手动提交,一次只能提交20个网址。
但这里有原创提交入口,原创内容可以通过这里提交。
有几个问题需要注意:
老司机带带我
搜索引擎虽然越来越高级,但是爬虫(蜘蛛)的基本原理并没有大变化。
想要页面被收录,就需要蜘蛛访问抓取页面,如果没有蜘蛛光顾,网站被收录就无从谈起。
所以主动推广,交换链接依然是加快收录的有效手段。
如果你有一个百度抓取频率很高的网站,在主要页面上增加链接文本指向新站,引导蜘蛛抓取你的新站。
有“老司机”带路,就是不一样。
还有些人会用一些黑帽手法,比如蜘蛛池,利用抓取的漏洞把百度蜘蛛困在资源站中,最后导出外链到新站以加快收录。
总结
建网站只是万里长征第一步。如何推广,如何获取流量,如何给用户带来价值是更值得深入讨论的问题。以后我们慢慢讲。
同类文章
文章类别:
本文链接: https://www.books51.com/2412.html
【点击下方链接,复制 & 分享文章网址】
SEO技巧知识收集:从新站收录到深入优化 → https://www.books51.com/2412.html |
下一篇: SEO搜索引擎优化基础教程

 (0 次顶, 0 人已投票)
(0 次顶, 0 人已投票)你必须注册后才能投票!

/thumb.jpg)



SEO学习之路:SEOer必须要懂的HTML代码标签
最近计划对网站的信息页进行改版,除了考虑用户体验,还需要考虑SEO相关因素。
在诸多SEO相关因素中,HTML代码也是很关键的一环,有不少细节需要注意。
但对于大多数前端工程师来说,通常都不了解搜索引擎优化,所以代码会出现一些SEO上需要避免的问题。
前端常见HTML标签的SEO用法
H标签
H标签也叫做Heading标签,在HTML语言里一共有六种大小的heading标签,从H1一直到H6。
<h1>-<h6> 标签一般用来定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。合理使用H标签可以让页面层级关系更清楚,让搜索引擎更好地抓取和识别页面主体内容。
不加任何样式的H标签很丑陋,各个浏览器解析也不一致,所以都会重新定义H1标签的样式。
国外的SEOer测试:对于Google来说,加样式的H1标签比不加的SEO排名效果好。(百度不清楚)
H标签不能滥用,否则有副作用。比较常见的用法是:主标题用H1,副标题用H2、模块名或小节标题用H3。甚至跳过H2,只用H1和H3。
Meta标签
最常见的Meta是Keywords和Description。
<meta name="keywords" content="XXX,XXX" /> <meta name="description" content="XXX" />
Keywords标签写页面主关键词,一般是5个词左右,用英文逗号分隔。
Description标签写页面的简介描述,一般在110字以内。(Google的话120字以内)
除此之外还有一些中国互联网特有的标签:
1、国内的主流浏览器都是双核浏览器:基于Webkit的内核用于常用网站的高速浏览,基于IE的内核主要用于部分网银、政府、办公系统等网站的正常使用。
360浏览器提供了一个控制浏览器内核的Meta标签。
对于多数网站来说,为了让网页打开更快,用户体验更好,应该启用Webkit内核,代码如下。
<meta name="renderer" content="webkit">
2、当网站没有对应移动版页面或百度未能识别适配时,百度会把PC版自动转码为移动版,这样就会损失一些广告收入,需要在页面中添加如下代码禁止百度转码。
<meta http-equiv="Cache-Control" content="no-transform"> <meta http-equiv="Cache-Control" content="no-siteapp">
3、为了更好的让百度识别PC版对应的移动页面,需要做添加Meta声明如下:
http://3g.sina.com.cn/"> http://sina.cn/">
更多说明见:开放适配服务站长资讯百度站长平台
4、如果你的页面有地域属性,可以添加如下代码:
<meta name="location" content="province={信息所在省};city={信息所在城市}" />
5、360搜索(好搜)设计了一套类似Facebook的Open Graph Protocol的Meta标签,用于搜索格式化展现。详细内容参考:智能摘要_360搜索使用帮助
标准化的标签模版支持短视频,影视,小说,新闻,商品,论坛帖子、博客等内容类型的数据。
比如对于我们的信息页面,计划添加如下Meta:
<meta property="og:type" content="product"/> <meta property="og:image" content="{图片第一张地址,没有显示行业默认图}"/> <meta property="og:title" content="{产品名称}"/> <meta property="og:description" content="{页面描述}"/> <meta property="og:product:price" content="{商品价格}"/> <meta property="og:product:currency" content="CNY"/> <meta property="og:product:brand" content="{品牌,没有写公司名}"/> <meta property="og:product:category" content="{信息发布到的最底级分类}"/> <meta property="og:product:nick" content="name={信息所属公司};url= {所属商铺链接}"/>
注意:添加后需要主动注册360站长平台提交你的页面。
Nofollow
一个正常的链接写法如下:
<a href="http://www.huangye88.com">黄页88网</a>
现在加上nofollow标签,如下:
<a href="http://www.huangye88.com" rel="nofollow">黄页88网</a>
这告诉搜索引擎蜘蛛不要对此链接进行跟踪。当不想把权重输给某个链接,但又不得不在内容上出现该链接时,就可以使用这样的方式屏蔽掉。
常见的比如:“关于我们”、“联系我们”等等,几乎所有网站底部都有这些链接,这些都需要添加Nofollow标签。
这些页面带来的SEO价值不高,和当前页面的关联度一般不大,为避免浪费搜索蜘蛛的抓取爬行,需要通过Nofollow标签屏蔽掉。
当我们知道了原理后,还可以把其他链接都屏蔽掉,比如天朝独有的备案链接:
http://www.miitbeian.gov.cn" rel="nofollow" target="_blank">京ICP备XXX号
还有“登录”、“注册”,甚至“首页”都可以根据需要屏蔽掉,从而引导蜘蛛抓取更重要、更希望它收录的内容。
iframe标签
搜索引擎的蜘蛛不会识别在iframe中被调用的图片、文本、url等内容的,因为该内容不属于该页面,只是访问的时候被临时的调用。百度SEO建议中也说过:“frame/frameset/iframe”等标签,会导致百度spider的抓取困难。
利用这一点我们可以把网站中需要给用户查看,但不需要搜索引擎抓取的内容用iframe框架进行显示。
比如一些网站最顶部的Topbar导航栏,往往是注册、登录等等,可以写在iframe框架中。
还有一些赞助商广告,如果不需要SEO效果,都可以放到独立的iframe中,只是在页面中引用。
但是不易过多使用,有可能被认为作弊,而且iframe对页面加载速度明显不利。
CSS和JS
当然,有时为了减少CSS和JS的请求数,有些大型网站会直接在内容页中输出CSS和JS。一般网站不这么做。
CSS样式命名
搜索引擎变得越来越智能,很容易通过你的cSS样式来识别页面内容。
合理有序的CSS命名规则可以不仅可以提升代码质量,而且更加符合搜索引擎的规范。
比如:
页头:header
顶部导航:topbar
登录:loginBar
标志:logo
侧栏:sideBar
广告:banner
导航:nav
子导航:subNav
菜单:menu
子菜单:subMenu
搜索:search
滚动:scroll
页面主体:main
内容:content
标签页:tab
文章列表:list
提示信息:msg/tips
栏目标题:title
加入:joinus
指南:guide
服务:service
热点:hot
新闻:news
下载:download
注册:register
状态:status
按钮:btn/button
投票:vote
广告:ads
合作伙伴:partner
友情链接:friendLink/links
页脚:footer
版权:copyRight
不一而足,但最好与常规写法接近,比如有次我们的相关链接模块使用了ads标签,对应的SEO效果就下降了很多。(百度有可能识别为广告,对待可能就不同)
总结
HTML便签中还有很多需要注意的,比如非装饰性图片,都需要添加Alt标签,便于搜索引擎识别图片内容,而且这里的文本会计算到关键词密度中。
还有一些特别的技巧,比如代码的书写顺序和实际显示顺序,借助CSS相对定位和绝对定位,让重要的内容主体尽可能的接近body标签出现。让页面中出现在头部,但不重要的的内容,在代码靠后的位置出现。
总之,核心目标是引导帮助搜索引擎蜘蛛识别你的页面主题和内容,把页面所有重要的信息信号,用合理的标签展示出来,在不作弊的前提下,对页面做降噪处理。
欢迎目前负责网站SEO的朋友加我微信:vista8 备注:SEO
SEO学习之路:搜索结果页优化技巧,让点击和排名自然上涨
我们都知道搜索结果(SERP)的点击量和点击率对关键词排名影响巨大。
目前流行的“百度快排”技术,就是通过模拟真实用户的搜索点击行为来提升关键词排名的。
但这种方法属于黑帽手段,一旦搜索引擎修改算法或官方追查,网站极有可能被惩罚。
国内真正掌握”快排“关键技术和资源(大量IP)的公司不多,基本都是代理。而且多是按关键词收费,对于关键词转化率高、利润高的行业可能有吸引力。但对于有海量关键词需要优化的大型信息平台来说,除了风险问题外,性价比也不合适。
那如何提升整体网站的搜索结果点击率呢?
首先,站在使用者角度想想:我喜欢点什么样的搜索结果?
1、标题和描述与搜索词相关度高
2、非广告的自然搜索结果
3、吸引眼球,与众不同
尤其对于已经获取关键词排名的页面来说,搜索结果(SERP)展现的“标题”,对用户的点击率影响巨大,从而进一步影响搜索引擎的排名。我们之前也谈了标题写作技巧:SEO学习之路:能增加SEO流量的六种标题技巧 – 知乎专栏
多数时候我们是讨厌广告的,我们会想背后的成本、虚假宣传等等,去年的魏则西事件可谓影响深远。
我猜不少人使用百度等搜索引擎时,一般会刻意跳过广告,直接看自然搜索结果部分。
SEO希望抢占的就是自然搜索结果排名,所以很受大家长久青睐。
那么问题转化为:在标题合格的前提下,如何让自己的搜索结果更吸引人呢?
以百度为例,列举一些让搜索SERP与众不同的方法。
标题特殊符号
搜索结果出图
2014年初百度开始在一些搜索结果前面添加了图片,这种展现形式方便用户短时间判断页面主旨,有利于提升用户体验。
后来百度正式启用了这个展现规则,几乎搜所有词都会出现配图搜索结果,如下所示:
如果网站首页或子域名首页,可以主动登录百度站长平台提交Logo,如下图所示:
对其他页面类型来说,依赖于百度的自动识别抓取,那么有什么规则呢?
根据百度官方的说法:
图片出现在页面主体内容中,百度会做图片识别及场景识别。
图片大小比例尽量接近121:75。
图片必须与页面内容紧密相关,作弊或恶劣低质图片会被处理。
详细说法见:走进读图时代站长资讯百度站长平台
图片被使用的前提是被百度图片搜索收录(虽然与网页搜索共用spider),所以图片要符合符合收录标准。
总结下来有几个点需要考虑:
详细参考:百度图片搜索收录展现基础要求最新文章站长学院_百度站长平台
页面描述
百度抓取页面什么部分作为SERP的描述部分是不确定的,一般大家认为搜索引擎会使用Meta Description里的内容作为页面描述。
除了Meta Description外,如果页面都是各种链接,缺乏大段文本。通用的SEO做法是硬加一块在页面中出现的描述上去,一般是造句方式拼凑的。
比如慧聪产品聚合页面底部的描述部分:
8518核桃8518核桃价格优质8518核桃批发/采购商机 – 慧聪网
一方面提升关键词密度,另一方面可能会被百度抓取作为页面描述出现在SERP中。
还有标题中使用的策略,描述也可以尝试使用,比如突出数字、时效性等等。
除此之外,emoji表情也可以出现在移动搜索的描述中,看起来很抓眼球。例如:
感兴趣的可以去下面网站复制emoji图标做测试:
【emoji】_emoji表情符号大全 – 符号先生发布专区
初步观察:PC百度上显示为黑白图标,移动会显示彩色图标,但根据浏览器不同显示略有差异。
百度口碑数量和好评率
百度口碑是百度推出的网站点评网,点评数或好评数会出现在搜索结果(SERP)中,有可能影响用户的点击。
类似于APP通常会引导用户给好评,百度口碑值得花精力运营维护。
各种认证图标
百度会在搜索结果中显示一些V图标,这是网站实名认证投放百度联盟广告的标志。
对于机票网站来说,还有中航协机票代理资格认证图标,如下图:
商标认证也可能出现在搜索结果(搜品牌相关词时):
格式化数据
比如:视频网站搜索结果显示的时长和清晰度。
比如:Discuz论坛的回复数和发贴时间:
总结
不要放弃任何可以让搜索结果变得不一样的东西。比如移动页面使用了MIP技术,百度搜索结果会出现闪电图标;大型知名网站会显示Favicon等等。
在不违反搜索引擎规则的前提下,尽可能让你的搜索排名在SERP中脱颖而出,不但有利于提升点击率,还有可以进一步提升你的关键词排名。
【SEO学习之路】想获得几十万流量?先把聚合页和词库做好
对大中型网站的SEO工作来说,人工分类只能解决中短尾词的着陆页需求,可能做成分类列表,也可能做成专题页来抢占关键词排名。
但还有大量的长尾搜索需求该如何覆盖呢?
常规做法是长尾词聚合页。
聚合页是什么?
举个例子,看下面的阿里巴巴产品聚合页
通过关键词去站内搜索出一些结果做成SEO Friendly的静态化页面。
聚合页面之间需要做一些内链,并且在网站高权重页面加索引入口,以加快收录,从而获得大量长尾流量。
这种做法对于B2B和分类信息网站来说都是惯用手段。
搜索引擎也会时不时打击下这种页面类型,但如果网站内容足够丰富,搜索相关性不是太离谱,内容足够支撑页面的话,这种优化方法必须要做。
词库搭建
因为聚合页是由大量长尾关键词自动生成,所以词库质量好坏,直接影响到搜索流量。
如何获得大量长尾词?
5118付费会员可以下载某个域名下的全部百度PC关键词。
通过以上工具,可以获得大量长尾关键词,以便于做后续的研究分析。
词库清洗
虽然可以通过第三方工具可以获得大量关键词,但是你需要做数据清洗,比如过滤一些违法词,或者对关键词进行文本分析替换或删除。
如果词量巨大,动辄百万,甚至千万的时候,常规的文本编辑器都很难处理了。(比如sublime,editplus等)
这时候需要用靠编程的手段来辅助处理,或者使用一些Linux下的强大文本处理指令,如Sed或Awk。这些工具Mac也是默认支持的。
比如我需获取从300万词中提取纯关键词,就是不包含地区名(主要是城市名)、不包含”供应“、”价格“、”批发“等,最好是一个专有名词,不包含其他修饰词或组合。
比如”石家庄小松挖掘机价格“,处理后的”纯词“应为”小松挖掘机“。
这样方便以后自己拓展,比如为了抢产品的价格和报价,我们可以组合词 ”小松挖掘机价格“,”小松挖掘机报价“等长尾词,这样页面设计和SEO元素都会更加精准,页面质量也可以更高。
如果想做图片词聚合页面,使用”纯词“ 另外组合出”小松挖掘机图片“即可。
为了实现这样的效果,需要简单学一些sed命令。
删除包含某个关键词的行
比如我要删除包含:”美女“ 关键词的行。
这个命令就可以删除词库中包含”美女“这个关键词的行,直接更新当前文件,并且对原始文件做一个备份,扩展名为.bak。(filename.bak)
关键词替换
比如我要把所有关键词中包含的”出口“换成“进口”:
s字符代表替换,g代表全局替换,如果只替换第一个出现的“出口”,则可以去掉。
关键词删除
那删除呢?其实就是也是一种替换,那就是把符合的词,替换成空。
比如我要把所有关键词中开头包含的”供应“去掉:
s字符代表替换,“^供应”代表以“供应”开头的关键词(支持正则),g代表替换所有“供应”,如果只替换第一个出现的“供应”,则可以去掉。
如果我要把所有关键词中结尾包含的”厂“去掉:
“厂$”代表以“厂”结尾的关键词
根据关键词长度过滤词
删除小于等于三个字符的关键词
删除大于等于十个字符的关键词
去掉所有匹配到的城市名
这样就可以得到一个根据字符串长度排序的新文件。
Sed和Awk的功能非常强大,以上只是自己工作中用到几条命令,这种好工具值得大家一起深入研究学习。
希望以后把词库处理做成一个标准化的脚本自动化处理,甚至加入百度指数、百度搜索结果数等指标来辅助判断关键词质量。
总结
以上是自己处理词库的粗浅经验分享,希望认识更多负责大中型网站SEO的朋友,微信交流:vista8 备注:词库
揭秘Google排名的205个因素(百度80%管用)完整版列表
不少人都知道Google的搜索排名算法使用200多个因素,但具体是什么呢?
而所谓的SEO技术,很多时候是分析、测试搜索获得的简单结论,有些优化方向是明确的,比如良好的用户体验、优质内容带来的用户行为变化对SEO的影响;而有些优化方向只能靠猜测。
由于搜索流量的巨大价值,很多网站不惜挺而走险,利用算法漏洞去作弊,以期获得更多的流量。
俗话说:“道高一尺魔高一丈”,黑帽SEO与搜索引擎之间的不断博弈,让搜索算法也不断迭代更新。
除了博弈带来的算法变化,新媒体和技术的诞生也让搜索引擎的算法不断进化,比如Twitter、Facebook等社交媒体对搜索的影响。
比如这几年Google发布了熊猫算法、企鹅算法的各个版本,百度也发布了石榴、绿萝、冰桶等算法。
每个大的搜索算法迭代都有核心目的和互联网环境变化的影响。
都说“读史可以鉴今”,那我们一起研究下Google使用过的排名因素(很多现在依然有效),希望能窥探今后搜索引擎演化的端倪。
以下一共有205条排名因素,有些已被证实,有些有争议,有些依然只是猜测。
以下内容翻译自:Google’s 200 Ranking Factors: The Complete List
逐条从头翻译花费了大概10个小时,自己学习同时希望对大家有帮助,对SEO感兴趣的欢迎加微信交流:vista8 备注:SEO
域名因素
1、域名年龄
2、顶级域名中出现关键词
3、域名开头包含目标关键词
4、域名到期时间
Google于2015年3月31日申请了“基于历史数据的信息检索”的专利,某世界知名SEO讨论也讨论过其中的细节,暗示Google确实研究域名注册和更新日期。
(1) 域名注册日期可以作为网站成立日期的参考
(2) 域名的一些信息有助于区分合法和非法网站,有价值的网站(合法)一般会多支付几年的域名费用,而违法、灰色行业则很少使用超过一年。
所以打算好好做网站的朋友多续费几年域名吧。
5、子域名使用关键词
http://moz.com 网站2011年的报告指出,子域名中出现关键词可以提升排名。
比如我们网站的机械行业子域名就用了“机械“的拼音,看来这种做法有一定好处。
http://jixie.huangye88.com/
6、域名历史
如果域名所有权几经更迭,那Google可能会重置网站的历史记录,以前域名的反向链接价值会被丢掉。
7、完全匹配域名
如果域名和关键词完全一致,如果网站质量很高,这依然是优势。否则反而更容易被识别惩罚。
8、公开与隐藏Whois信息
Matt Cutts在2006年的Pubcon会议中说到:”当检查网站的Whois时,发现不少都有隐私保护服务,这很不寻常。…打开Whois隐私保护并不是默认的(不少是收费服务),如果把这些因素放到一起考虑,你的网站会被归到某个类别对待(打开隐私保护的站),而不独立了(可能被牵连)“
9、惩罚网站所有者
如果某人被识别为垃圾邮件发送者,那Google会仔细检查该人拥有的网站是否有意义。
10、国家专属域名
使用国际/地区专属顶级域名(.cn、.ca等)可以提升在这些国家和地区的排名,但限制了网站在全球获得排名的能力。
页面因素
11、标题中包含关键词
根据http://Moz.com的数据,标题开头使用关键词比结尾使用效果要好,如下图所示:
还有Meta description中出现关键词也是高相关性的信号,现在不是特别重要,但依然有些用。
14、H1标签中出现关键词
根据一些相关性研究表明:
分值越低,说明排名越靠前。从测试结果看,H1标签作用比P标签对排名的影响大。
15、页面中出现关键词
16、内容长度
文章长一般会包含更多关键词,涵盖的内容也会更广泛,与短小精悍的文章比有优势。
SERPIQ网站发现内容长度与搜索结果排名相关。
测试结果:平均长度为2500个单词的文章排名效果最好,不知道有没有人针对百度测试过中文页面篇幅对搜索结果的影响。
17、关键词密度
虽然不像以前那么重要,但依然会被Google用来确定网页主题。但关键词密度过大会有反作用。
18、内容中的潜在语义索引关键词(LSI)
潜在语义索引关键词(Latent Semantic Indexing = LSI)帮助搜索引擎从多义词中提取具体意义(比如 Apple 识别为苹果公司还是苹果这个水果),所以页面中出现的其他相关词很重要。是否存在LSI词可能作为内容质量的评判标准。
19、Title和Meta Description中的潜在索引关键词
与网页内容一样,Meta标签中的潜在索引关键词(LSI)有助于Google辨别同义词,也可以作为页面相关性信号。
20、页面加载速度
无论Google还是Bing都使用页面加载速度作为一个排名因素。搜索引擎蜘蛛会根据页面代码和文件大小估算网站速度。
21、重复内容
同一网站上的相同内容(可能稍作修改)可能会对网站搜索引擎的收录和排名有负面影响。
22、rel=”canonical”标记
合理使用 rel="canonical"标记,会防止Google误判网站内容重复而惩罚。
23、Chrome浏览器访问速度
Google可能会使用Chrome的用户数据来识别与HTML代码无关的页面加载速度情况。
24、图像优化
图片的文件名、Alt文本、Title、Description和Caption都是重要的页面相关性指标。
25、内容更新速度
Google Caffeine算法对时间敏感的搜索很重视,表现就是搜索结果会显示内容更新时间。
26、内容更新幅度
编辑和更新也是一个页面新鲜度因素。添加或删除整个段落才算重要更新,不能只是调换一些词的顺序。
27、页面历史更新频次
页面多久更新?每天、每周、每隔5年?页面更新频率在提升页面新鲜度中起到重要作用。
28、关键词突出显示
关键词出现在页面前100个字中似乎是一个重要的相关信号。
29、H2/H3标签中出现关键词
将关键词显示在H2或H3标签的副标题中是另一个弱相关信号。
30、关键字匹配
关键词全字匹配更重要,比如搜索“cat shaving techniques(给猫剃毛技术)”,针对完全匹配做的优化页面就比“techniques for shaving a cat”要好,虽然意思一样。
31、出站链接质量
许多SEO认为链接指向权重网站有助于向Google发送信任信号。
32、出站链接主题
根据http://Moz.com的试验,搜索引擎可以使用你链接指向的页面作为相关性信号。例如:你有一个汽车相关的页面链接指向了一个电影相关的页面,这可能会告诉Google你的页面是关于汽车电影的,而不只是单指“汽车”。
33、语法和拼写
正确的语法和拼写是一个页面质量信号。
34、复制内容
页面上的内容是否是原创?如果是从Google索引页面中采集或复制的,它不会获得和原始内容一样的排名。
35、有用的补充内容
根据Google公布的评分指南文件,有用的补充内容是网页质量的指标(也是排名指标),比如货币换算器、贷款利息计算器等。
36、出站链接数
过多的Dofollow出站链接会导致PageRank“泄露”,这会影响到页面的排名。(Google已经取消很久了,但这条规则应该还适用的)
37、多媒体
图像,视频和其他多媒体元素可以作为内容质量信号。
38、指向页面的内部链接的数量
网站内链数量表明它相对于其他页面的重要性,越多越重要。
39、指向页面的内部链接的质量
网站里高权重(PR)页面的内链效果比低权重(或无权重)的效果好很多。
40、死链数量
页面太多死链是网站被遗弃或没人维护的特征,Google会使用死链来评估网站首页质量。
41、内容可阅读等级
Google会评估网页的阅读难度。但这条规则有争议,有人认为容易阅读的浅显内容有助于吸引读者,还能提升排名,而有些人则认为容易被认为是内容工厂。
42、联盟链接
联盟链接(Affiliate Link)本身可能不会影响排名。但如果太多的话,Google的算法可能会更加注意你网站的其他质量信号,以确保网站不是一个单薄的联盟链接网站。
43、HTML错误和W3C验证
网站页面很多HTML错误可能是质量差的特征。虽然这点有争议,但很多SEOer认为,网页不能通过W3C验证是一种网站质量差的信号。
44、网页所在域名权重
如果其他一切条件相同,权重高的域名页面排名更好。
45、页面PageRank
虽然并不完全相关,但是一般来说,页面有更高的PR值,排名会比PR值低的好。(Google现在已经没有PR值了)
46、网址长度
URL过长可能会影响搜索排名。原理说明
47、URL路径
目录层级越浅,越靠近根域名,可以增加URL权重。
48、人工干预编辑
虽然未得到证实,但Google提交过一项允许人工编辑影响搜索引擎结果页(SERP)的系统专利。
49、页面类别
页面出现在什么类别是一个相关信号,如果页面和类别不相关,则很难获得好的排名。(信息要发布到正确的分类)
50、WordPress标签
标签是WordPress特定的相关信号。改善搜索引擎优化效果的唯一方法是将一个内容与另一个内容相关联,更具体地说是将一组内容相互关联。
51、URL中的关键字
URL中出现的关键词是一个重要的相关信号。
52、URL字符串
Google会自动识别URL字符串中的目录和分类,可以识别出页面主题。
53、参考资料和来源
引用参考资料和来源,如学术论文,可能是高质量内容的标志。Google质量指南规定,引用页面时应注意来源:“是否是专业知识或权威来源,这很很重要”。不过,Google否认他们使用外部链接作为排名因素。
54、无序和和有序列表
无序和和有序列表有助于为读者分解内容,用户体验会更好。Google可能更喜欢使用列表的内容。
55、Sitemap中页面优先级
Sitemap.xml文件中指定的页面优先级可能会影响排名。
56、太多出站链接
有些网页有太多导出链接,会干扰和分散主要内容。
57、其他关键字的排名页面数量
如果页面获得了其他关键字的排名,那么这个词的排名权重可能会提升。
58、页面年龄
虽然Google喜欢新鲜的内容,但是定期更新的旧页面可能会超过新页面。
59、用户友好的布局
这里再次引用Google质量指南文件:“高质量的页面布局会让页面主体部分很容易被用户看到”。
60、停靠域名
2011年12月的Google更新降低了停靠域名的搜索可见性。
61、有用的内容
正如Backlinko读者Jared Carrizales所指出,Google可能会区分“高质量”和“有用的”内容的不同。
网站级因素
62、内容可以提供价值和独特的见解
63、联系我们页面
Google质量文件指出,他们更喜欢具有“适当联系信息”的网站。如果网站的联系信息和whois信息一致,可能会有奖励。
64、域名信任度
域名获得多少来自种子站点(搜索引擎极度青睐的抓取起始站点)的链接是一个非常重要的排名因素。TrustRank站说明)
65、网站架构
一个很好的整合网站架构(尤其是一个仓筒结构)可以帮助Google识别和抓取、组织你的内容。
仓筒结构的理解就是把同一类内容放到不同的目录下,就像农民会把小麦、大麦、燕麦放到独立的仓库,如果混在一起,只能称之为”谷物“,反而降低了价值。结构要点:将同类型和主题的页面放在一起;分离不相关的页面;加强每个目录的着陆页。
66、网站更新
网站的更新频次,尤其是添加新内容时。这是一个很好的提升网站新鲜度的信号。
67、页数
网站页面数对权重略有影响。至少一个拥有很多内容的大型网站比内容薄弱的赚联盟费网站要强。
68、站点地图
站点地图有助于搜索引擎更轻松、更彻底地抓取和索引你的页面,提高页面可见性(搜索排名)。
69、网站正常运行时间
网站经常维护或宕机可能会影响排名(如果没有及时修复,甚至可能导致减少索引量)
70、服务器位置
服务器位置可能会影响网站在不同地区的排名,对于地域相关的搜索特别重要。
71、SSL证书
已经确认Google会索引SSL证书,并使用HTTPS作为排名信号。
72、服务条款和隐私页面
这两个页面有助于告诉Google你的网站是值得信赖的。
73、重复的Meta标签内容
网站页面使用重复一样的Meta keywords和Description可能会降低你的所有页面可见性。
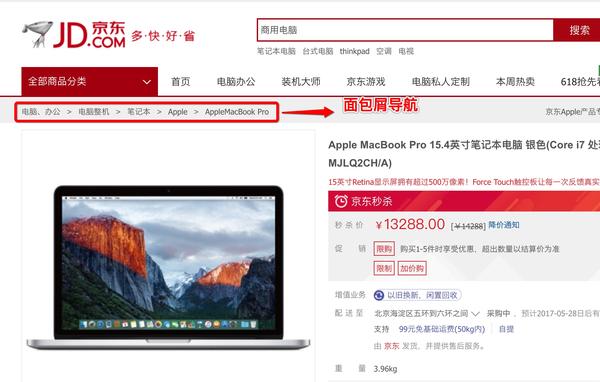
74、面包屑导航(Breadcrumb)
拥有面包屑导航是用户体验良好的网站结构风格,可以帮助用户(和搜索引擎)知道他们在网站上的位置。

SearchEngineJournal.com和ethicalseoconsulting.com都声称面包屑是一个重要排名因素。
75、移动版优化
谷歌的官方建议是创建一个响应式网站。响应式网站可能会在移动搜索中获得优势。Google还会对移动搜索结果中没有移动版的页面进行降权。
76、YouTube优化
可能因为Youtube是Google旗下产品,搜索结果页面(SERP)中有特殊排名待遇(排名很好),尤其是Google 熊猫算法后,Youtube流量增加显著。
77、网站可用性
难用的网站一般用户停留时间短、访问深度浅、跳出率高,这些都会降低排名。这可能是从大量用户数据中收集到的独立算法因素。
78、Google Analytics(分析)和Google网站管理员工具
有些人认为,在网站上安装这两个程序可以改善网页索引。也可能直接影响排名(因为Google可以获得网站更准确的跳出率,是否从反向链接获得流量等)。
国内则对应的是百度统计和百度站长工具。
79、用户评价/网站声誉
http://Yelp.com和http://RipOffReport.com可能在Google这个算法中发挥了重要作用。Google甚至发布了他们抓住了一个利用用户差评获得反向链接的案例。
国内应对对应的就是百度口碑网站了:百度口碑
反向链接因素
80、链接的域名年龄
老域名的反向链接可能比新域名作用更大。
81、链接的域名数量
引用域名数量是Google算法中最重要的排名因素之一,如下图所示(Moz数据,横坐标是排名),链接域名数量越多排名越高。(请注意:图中也告诉我们链接数是有阈值的,在没有突破阈值前,有可能链接域名越多,排名反而会下降)
82、独立C类IP的链接数
来自不同C类IP(Class-C)数量越多,说明链接广泛性越好。
81、链接页数
链接页面的总数很重要, 即使部分都来自同一个域名,这也对排名有帮助。
84、Alt标签(用于图像链接)
Alt文本可以说是图像的”锚文本“。
85、来自.edu或.gov类域名链接
虽然Google的Matt Cutts说不会做区别对待。但是,这并不妨碍广大SEOer认为Google对.gov和.edu域名的权重算法中有特殊的地方,也就说大家认为来自教育机构和政府网站的链接价值更大。
86、链接页面的权重
反向链接的页面权重(PageRank)是非常重要的排名因素。
87、链接域名的权重
同等页面权重下,域名权重越高越好(PR3站点的PR2页面权重小于PR8网站的PR2页面)。
88、来自竞争对手的链接
如果你能获得关键词搜索结果中其他网站的反向链接,则对于关键词排名特别有价值。
89、社会化网站引用页面
被社会化(设计)网站引用可能会影响链接的价值,被引用的越多越好。
90、来自垃圾网站的链接
来自垃圾网站的链接可能会伤害网站排名。
91、用户帖子引用
虽然让用户发布引用链接是白帽SEO的一部分,但如果链接来自签名或简介部分,价值可能不如页面内容里的相关链接,尽量能让用户帖子内容里加链接。
92、来自网站首页的链接
来自网站首页的链接权重比内页的要高很多。
93、Nofollow链接
SEO中最有争议的话题之一。Google的官方话是:“一般来说,我们不跟随他们。”
这表明他们至少在某些特定情况下会Follow,拥有一定百分比的nofollow链接可用于区分自然与非自然的链接。
94、链接类型的多样性
如果链接都来自某单一来源,比如论坛个人资料和博客评论页面,这明显不自然,会容易识别为垃圾链接。而来自不同来源的链接则是自然链接的标志。
95、赞助链接
像“合作伙伴”、“赞助商链接”这样的词语可能会降低其附近链接的价值。
96、内容相关链接
页面内容中的链接权(语境链接)重比空白页面(不一定空,比如单独的友情链接页)或其他非价值页面的链接权重更高。
一个”语境链接“的好例子:guestographics的反向链接。
97、过多301重定向页面
根据Google网站管理员帮助视频,过多301重定向链接会稀释部分(甚至全部)PR 。
98、反向链接锚文本
如Google原始算法中说:“首先,锚文本通常能提供比页面本身更准确的网页描述。”
锚文本的重要性虽然降低了(可能被Spam利用),但它仍然发送强烈的相关信号。
99、内部链接锚文本
内部链接锚文本是另一个相关性的信号,虽然可能与反向链接的锚文本权重不同。
100、链接标题
链接标题(当悬停在链接上时出现的文本)也用作弱相关信号。
101、引荐域的国家/地区
从国家/地区的顶级域名(.de,.cn,.http://co.uk)获取链接可能会帮助网站在该国家排名更好。
102、内容中的链接位置
在内容开头的链接比内容结尾的链接权重高。
103、页面中的链接位置
通常,在页面主体内容中添加的链接比页面底部或侧边栏中的链接权重更高。
104、链接域相关性
来自类似主题的利基站点(垂直网站)链接比来自完全不相关网站的链接更强大。有效的SEO策略依然着重于获得相关链接。
105、页面级相关性
Hilltop算法指出,与页面内容紧密相关的链接权重比不相关页面链接权重更高。
106、链接周围文字代表的情绪
Google可能已经可以根据链接周围文本识别出情绪,分析出链接是推荐还是负面批评引用。
107、标题中的关键词
Google对页面标题中包含对应关键字的链接给予更多权重(“专家链接到专家”,类似于专家间的互相推荐,可信度更高)。
108、正链接速度
链接增加速度(反向链接增加速度快于减少速度)的网站通常会得到搜索结果排名提升。
109、负链接速度
链接减少速度(反向链接减少速度快于增加速度))可以显著降低排名,因为它是流行度下降的信号。
110、专业主题链接
Aaron Wall声称,从专业的相关主题页面获取的的链接会给予更高的权重。
111、权威网站链接
从公认的行业权威网站获得的链接比小的专题网站获得好处多。
112、维基百科的引用链接
虽然添加有nofollow标签,但很多人认为,从维基百科获取链接可以让你的网站在搜索引擎眼中增添一点信任和权威。
国内可以增加一些来自百度百科和互动百科的引用。
113、链接附近相关文本
在反向链接周围出现的文本有助于告诉Google你的页面主题。
114、反向链接添加时间
根据Google专利,以前添加的链接比新加的反向链接具有更多的权重。
115、真实网站链接与垃圾博客链接
Google给“真实网站”的链接权重比垃圾博客链接高。Google可能会使用品牌和用户互动信号来区分两者。
116、自然链接
拥有“自然链接”的网站将排名高,而且排名更稳定持久。
117、互惠链接
Google指出“过度链接交换”是一种作弊,需要避免。
118、用户生成的内容链接
Google能够识别用户生成(UGC)的链接与实际的网站所有者添加的链接。
例如:Google知道来自Wordpress官方博客上的链接与用户创建的wordpress博客http://joesblog.wordpress.com链接是非常不同的。
119、来自301跳转的链接
经过301重定向的链接与直接链接相比可能会损失一点点权重,然而Google的Matt Cutts说:301链接类似于直接链接。
120、http://Schema.org微格式
支持Schema微格式的页面可以在Google的搜索结果中出现,从而直接提升搜索结果页的点击率这是不争的事实。
121、DMOZ收录
许多人认为,Google会给被http://DMOZ.com收录的网站更多的信任和权重。
122、链接网站的可信度(TrustRank)
网站的可信度也可以传递,如果很多可信度高的网站指向到你网站,对排名有好处。
123、页面的出站链接数量
页面的PageRank是有限的,导出链接多的页面比导出少的效果差。
124、来自论坛的链接
由于大量作弊,Google可能会大大降低论坛中链接的权重。
125、链接页面的字数
1000字帖子中的链接比25个字帖中的链接更有价值。
126、链接页面的内容质量
拼写错误多,语句不通内容里的链接价值不如专业包含多媒体内容里的链接。
127、全站链接
Matt Cutts已经确认,全站链接被“压缩”识别为单个链接。
用户互动
128、搜索关键词的页面点击率
搜索结果中点击率高的页面可能会获得该特定关键字的排名提升。百度算法也是这样,这就是各种“网页快排”技术的理论基础。
129、所有搜索关键词的页面点击率
所有关键字的网页(或网站)的点击率都是基于人的交互信号,一般都是点击率越高越好。
一定要重视优化SERP(搜索结果页),其中页面标题、配图、图标,都是SEO改进的点,以便提升用户的点击率。
130、跳出率
并不是所有SEOer都认同跳出率这个排名因素,但Google很可能会把广大用户作为页面质量测试人员(快速跳出说明页面质量差)。
131、直接流量
已经确认Google使用Google Chrome的数据来确定人们是否访问网站(以及访问频率)。拥有大量直接流量的网站可能比直接流量少的网站质量更高。
132、重复流量
Google还可以知道用户是否再次访问这个页面或网站,Google可能会提高再次访问多的网站排名。
133、被阻止的网站
虽然Google已经在Chrome中停止了这项功能。然而,Google熊猫2.0算法仍然用这个数据作为质量信号。
134、Chrome书签
我们知道Google收集Chrome浏览器使用情况数据。被用户加入Chrome书签的页面可能会提升排名。
135、Google工具栏数据
Danny Goodwin报道Google使用工具栏数据作为排名信号。但是,除了检测页面加载速度和恶意软件之外,不知道Google还从工具栏收集什么数据。
136、评论数
拥有大量评论的页面是交互好、内容质量高的表现。
137、停留时间
Google非常注意“停留时间”:Google搜索过来的人在你的页面停留了多长时间。
可能是”长点击(点击页面后停留时间长)“,也可能是”短点击(点击页面后停留时间短)“
如果人们花费大量时间在你的网站上,Google会认为网站质量很好。
特殊算法规则
138、搜索结果时效性
对于一些时效性强的搜索(比如突发事件),Google会给新页面更高的权重。
139、搜索结果多样性
一些模糊搜索词比如“Ted”,“WWF”或“ruby”,Google会给出多样性的搜索结果,因为这些词都用多种含义。
140、用户浏览历史记录
登录Google账号浏览过的网页,以后搜索相关词时,这个网页会在你的本地搜索结果中有一定的排名提升。
141、用户搜索历史
你的搜索行为会影响以后的搜索结果。例如:如果你先搜索“评价”,然后搜索“烤面包机”,则Google更有可能在搜索结果中显示”烤面包机评价“。
142、地理位置定位
Google会优先考虑使用本地服务器IP和国家/地区特定域名的站点。
143、安全搜索
用户开启安全搜索后,会过滤暴力、色情等非法的搜索结果。
144、Google+ 圈子
Google对你添加到Google+ 圈子的作者和网站显示更高的结果。
145、DMCA投诉
Google会降低收到DMCA投诉的页面权重。
146、搜索结果的域名多样性
谷歌2012年6月4日所谓的“大脚怪更新)”据说在每个SERP页面添加了更多域的页面结果。
147、交易搜索
Google有时会针对有交易需求的关键字(如航班搜索)显示不同的展示结果。
148、本地搜索
Google经常将Google plus的本地搜索结果放在“正常”SERP之上。
149、Google新闻框
某些关键字可以触发Google新闻框样式,比如搜”the beatles(甲壳虫乐队)“。
150、大品牌倾向
在谷歌2009年的”Vince”算法更新后,开始让大品牌的一些短尾词搜索页面排名提升。
151、购物结果
Google有时会在SERP中显示Google购物的结果
152、图像结果
Google有时会在搜索里显示一些图片搜索结果列表。
153、搜索彩蛋结果
有些搜索结果会出现彩蛋结果,比如:Google有十几个复活节彩蛋结果。
154、品牌词结果
域名或品牌关键词会显示同一个网站的多个搜索结果。
社会化信号
155、推文数量
和链接一样,包含网址的推文数(twitter提及)可能会影响其在Google的排名。
倒是没有听说百度搜索排名与新浪微博提及数的关系。
156、Twitter用户权重
粉丝多,创建早,影响力大的Twitter号比来自新的、低影响力的帐户的推文链接更有影响力。
157、Facebook Like数量
虽然Google看不到大多数Facebook帐户,但有他们可能把Facebook Like数量当作弱排名信号。
158、Facebook分享
Facebook分享与反向链接更相似,应该比Facebook Like数量更有影响力。
159、Facebook用户权重
粉丝多、影响大的Facebook账号上的分享和Like数据,搜索引擎会传达更多权重。
160、Pinterest收藏
Pinterest是一个很流行的社会化媒体网站,拥有大量的公开资料。Google可能用Pinterest的数据作为排名信号。
161、社会化分享
Google可能会用Reddit,Stumbleupon和Digg等网站的分享作为另一种排名信号。
162、Google+数量
虽然Matt Cutts明确说过Google+对排名“没有直接影响 ”,但很难相信他们会忽略自己的社交网络。
163、Google+账号权重
从逻辑上说,Google会更看重权威账号的权重。
164、Google+认证作者
2013年2月,Google首席执行官埃里克·施密特(Eric Schmidt)声称:“在搜索结果中,已验通过验证的Google+账户排名将高于未验证的账户”
尽管Google+作者身份计划已关闭,但Google可能会使用某种形式的身份认证来确定有影响力的在线内容创作者(并提高排名)。
165、社会信号相关性
Google可能会用分享的内容和链接周围文字判断相关性。
166、网站社交信号
整站在社交媒体的活跃度信号可能会增加整站的权重,这会有效提高网页的搜索可见性。
品牌信号
167、品牌名锚文本
品牌名锚文本是一个简单而强大的品牌信号。
168、品牌搜索
品牌和品牌组合词搜索的越多,Google对你网站的认可也就越多。
169、网站Facebook主页和Like
品牌往往拥有Facebook主页,而且Like数很多。
170、网站Twitter账户和关注者
知名流行品牌的Twitter账户往往有大量关注者。
171、官方Linkedin页面
大多数真实企业在Linkedin上都有页面。
172、Linkedin员工标签
Rand Fishkin认为让员工们开通LinkedIn帐号,并在资料中填写公司名称有助于增强公司品牌信号。
173、合法正常社交媒体账户
同样拥有10,000关注者,跟关注者互动多的比少的好很多。
174、新闻网站的品牌曝光
真正的大品牌能在Google新闻中找到很多相关信息。事实上,一些品牌甚至在搜索结果首页有Google新闻列表。
175、共同引用
品牌在内容中被提及但没有链接指向,Google可能将这种没有链接的品牌提及作为品牌信号。共同引用算法有效降低了外链和锚文本的作用,依然可以识别出某些页面的主题,从而提升关键词排名。
176、RSS订阅者数
考虑到Google拥有受欢迎的Feedburner RSS服务,他们将RSS订阅数作为人气和品牌信号是有意义的。(现在RSS已经不流行了,不知道Google是否还会使用这个因素)
177、Google+ 本地名录
在Google+ 本地名录中找到意味着网站有实体办公室,Google用此来确定你的网站是否为一个大品牌。
178、网站是否有纳税信息
http://Moz.com指出Google可能看一个网站是否提供税务信息。
站内Spam因素
179、熊猫算法惩罚
很多有低质量内容(特别是内容农场)的网站在被熊猫算法打击后很难在搜索结果中出现。
180、链接到敏感网站
如果你的网站链接指向到一些敏感网站,像处方药或小额贷款网站,可能会影响你的网站搜索可见性。
181、重定向
重定向作弊有很大风险。如果被抓住,面临的可能不只是惩罚,甚至是剔除索引,不再收录。
182、弹窗广告或诱导广告
Google网站评分指南指出:弹窗广告或诱导广告是低质量网站的标志。
183、网站过度优化
包括很多页面SEO因素,比如关键字堆砌、标题标签堆砌,过度的关键字修饰。
184、页面过度优化
许多人反映说,企鹅算法不像熊猫算法那样,企鹅算法会针对具体页面(甚至仅针对特定关键字)处理。
185、首屏广告
“页面布局算法”会对拥有大量广告,而且实际内容很少的网站进行惩罚。
186、隐藏联盟广告
当试图隐藏联盟链接(特别是隐藏)会带来惩罚。
187、联盟网站
Google不喜欢联盟广告公司是公开的秘密。许多人认为,通过联盟链接获利的网站会受到Google额外的审查。
188、自动生成内容
Google不喜欢自动生成内容的网站。如果Google怀疑你的网站靠机器自动生成内容,可能会导致惩罚或剔除索引(俗称拔毛)。
189、过度操纵PageRank
过度操纵PageRank可能会惩罚,比如把所有出站链接或大部分内链都加上Nofollow。
190、IP地址进入黑名单
如果你的服务器IP地址被标记黑名单(比如大量发垃圾邮件),可能会影响服务器上的所有网站。
191、Meta标签作弊
关键词堆砌也可能发生在Meta标记中。如果Google认为你通过Meta标签作弊,那么他们可能会惩罚你的网站。
站外Spam因素
192、不自然的导入链接
突然(和不自然)的导入链接增加是虚假链接的特征标志。
193、企鹅算法惩罚
被Google企鹅算法打击的网站,搜索可见性会变差。
194、低质量链接占比高
黑帽SEO通常使用大量博客评论或论坛链接,很容易识别出作弊。
195、链接域相关性
著名的分析MicroSiteMasters.com发现,Google企鹅算法对大量不自然、不相关网站的链接很敏感,有可能做出惩罚。
196、非自然链接警告
Google有些时候会通过Google站长工具给站长发警告信,指出发现大量的非自然外链,随后网站的排名会骤降。
197、链接来自相同的C类IP
链接来自相近的C类IP段网站是不自然的。
198、“非法”锚文本
大量“非法”锚文本(比如处方药、博彩、小额贷款关键字)指向你的网站,无论哪种方式,都可能会损害你的网站排名。
199、人工惩罚
广为所知的是Google曾人工惩罚过英国花卉网站Interflora。
200、出售链接
出售链接肯定会影响PageRank,从而伤害到网站的搜索可见性。
201、Google Sandbox
新网站突然获得大量外链,一般会被Google放入Google沙盒中,这会影响网站的搜索可见性。
202、Google Dance
Google Dance会让排名浮动变化,根据Google专利,这可能是他们检查网站是否试图欺骗算法的一种方式。
203、Disavow工具
使用Google的“链接拒绝工具”可以消除负面SEO受害者网站的人工或算法惩罚。
204、复议请求
在Google站长工具里提交复议请求,如果成功可以解除惩罚。
205、临时链接计划
Google显然可以识别先创建,然后再快速删除临时链接以避免惩罚的做法,也被称为临时链接方案。
2017年值得尝试的SEO策略,用户体验对流量影响巨大
互联网在飞速发展,搜索引擎也在不断进化,以前有效的SEO方法,可能现在就失效了。
那么2017仍然有效的SEO方法有哪些?有哪些是新的优化重点?
依然有效,容易实施的SEO优化策略:
基础SEO问题修复
第二页关键词排名提升
用谷歌统计查看排名第二页关键词,通过内链策略和主动推广优化,提升这些词到搜索结果第一页。
简短的URL结构
扁平、语义化(拼音或英文)的URL对排名有好处,容易被第三方引用,而且不容易造成死链。
关键词出现位置
标题出现关键词,文章开头100个字中需要出现关键词,这个规则依然很重要。
链接建设依然重要
高质量相关单向链接,依然是非常重要的SEO手段。
百度对外宣传链接作用不大了,貌似是障眼法,高质量相关链接依然有用。
关于链接健身,分享个别人的技巧:
除了以上几个SEO策略,谷歌以前比较看重的页面数量和更新频率,近年来重要性减弱。
还有以前大家都追求页面不导出链接给别的网站,但从近年的变化看,页面出现高质量第三方网站链接,反而对排名提升有好处。
内容的质量和可传播性重要性增加:
1、包含信息图的文章,潜在流量会提升2.3倍。
2、文章不能太短,获得排名最好的文章平均1890个字。(谷歌10万篇文章分析的结果)
3、社会化传播分享、留言评论、点赞等数据对排名有正向作用。
我一直认为:搜索引擎是一个帮助人们迅速从浩如烟海的互联网中找到最相关的信息的产品。
程序毕竟不是人,很多时候并不完美,容易被各种技巧欺骗。
所以我们才经常提图灵测试,未来搜索引擎也必然会向人工智能方向发展,所以用户体验在SEO中的重要性会越来越大。
那么人能感知到的页面好坏,长远看搜索引擎也必须学会判断。
首先,人最直接感受的就是页面加载速度。
关于如何提升页面加载速度,看之前写的这篇文章:一个迅速提升网站用户体验和SEO效果的方法(实证有效) – 知乎专栏
2015谷歌对外宣布,他们会使用机器学习系统RankBrain来做搜索排名的判断。
具体如何运作的,谷歌语焉不详,但不少人做了大量相关性测试。
得出如下结论:
1、搜索点击率与排名高低正相关。
这个很容易理解,百度的算法也很类似,对于一些搜索指数不高的关键词(百度指数100以下),用户的点击行为,会明显影响搜索结果排序。
大量做百度“快排”的公司用的就是这个理论。
通过模拟真实用户的点击访问行为,快速把关键词提升到第一页甚至第一位。
老老实实利用这个原理的话,就需要学习Listing SEO,让用户愿意点击你已经有排名的页面。
一个标题优化技巧:参考竞价SEM投放的标题写法,人家可是用真金白银换来的经验,点击率通常不会很差。
让搜索引擎展示有价值、语句通顺的Description作为页面介绍快照。
提升搜索结果出现缩率图几率,比如百度建议使用121*75图片比例。
标题要突出方法的可操作性,比如How-to类内容、教程类内容,都有较好的点击率、
2、跳出率76%是一个临界值,之后跳出率越低,排名越高。
这个跳出率貌似也跟速度有很强的关联。
除此之外,跟文章排版布局,视觉引导都有关系
【SEO学习之路】大中型信息网站SEO技巧总结
无论分类信息还是B2B网站,都属于UGC(用户产生内容)信息发布平台。
这类网站有个明显的特点就是分类多、地区多,而且层级也不少。
正因为这个原因,让SEO有很大的发挥空间,也有很多容易出错的地方。
下面仅从个人经验角度做一个简单分享,内容如有纰漏,希望大家指出交流。
大中型信息类网站URL结构设计
子域名选择
分类信息网站往往对地区使用子域名。比如 http://bj.58.com
B2B网站往往对行业分类使用子域名。比如 http://jixie.huangye88.com
选择的根源在于产品和服务是否和地区强关联?
分类信息中很多是生活类服务。比如搬家,北京的搬家公司无法服务上海地区的用户。
而对于B2B行业则不同,地区差异不敏感,一般都是通过物流运输解决,行业差异才是问题。
如何设计子域名,要根据行业特点来选。
子域名建议使用拼音(全拼或简拼)或英文,但具体用什么,要考虑目标用户认知,最好一眼能看懂,而且看起来专业。
比如皮革英文单词是leather,中国皮革网就叫http://chinaleather.org,皮革人才网叫 http://leatherhr.com,业内人士一看就懂。
如果子域名用 http://pige.huangye88.com,用户也能懂,但略显得Low。
注意:子域名的好处是可以分散网站风险,但不要滥用子域名:如果子域名下内容不够丰富,强行大量使用,滥用泛域名解析,可能被搜索引擎干掉。
URL目录层级最多不超过3级
对于SEO来说,大家都知道目录层级越浅越好,一方面有利于传递权重,另一方面也便于搜索蜘蛛抓取、收录。
对于大型信息类网站来说,行业分类层级很多,地区也有省市区县(镇),再加上各个行业的不同属性参数,排列组合下来就变的十分复杂。
从URL目录层级设计上来说,要尽量恪守不超过3级目录这个原则。
如果各种子地区、属性筛选超过3级,为了页面静态化,可以使用属性ID组合URL:
http://bj.58.com/haidian/sanxing/pve_5537_501_1000/
如果分类或地区过多,使用拼音做URL时可能重复,这时可以用全、简拼做区分,依然重复可以考虑在拼音后加数字。
以前试验用过中文URL,虽然百度识别问题不大,但依然不推荐使用,容易出现BUG,用户体验也不佳(URL转码、URL截断等问题)
URL结尾
“/”结尾,搜索引擎会倾向于认为这是一个目录,预期下面会有很多文件内容。
当蜘蛛爬行斜杠结尾的URL时,会认为是一个目录,默认去找下面的缺省主页。
而爬行不带斜杠结尾的URL时,会认为是一个文件,默认找这个文件,当找不到时才去找目录下的缺省主页。
所以分类目录一定要带斜杠结尾,这样可以减少蜘蛛抓取的时间损耗。
不带斜杠目录也需要做301跳转到带斜杠的页面下。
即 http://domain.com/abc 301跳转到 http://domain.com/abc/
这样让权重更集中,也不怕别人转URL时写错。
详情页面使用.html结尾即可,即使动态页面也建议通过伪静态重写页面URL。
如果使用文件形式或者其他个性扩展名,即使搜索引擎能识别抓取,因为不符合常规,用户理解起来有问题,点击时也可能有疑虑。
大中型信息网站如何解决重复信息
搜索引擎不喜欢重复信息,不但有可能不收录,还可能认为站点内容质量低,影响整站流量。
尤其对于大中型信息发布网站,内容一般是用户UGC产生,质量很难控制,重复信息也很多。
为了减少重复信息对网站SEO的负面影响,需要从产品、技术、运营三个方面来做处理。
产品角度
标题生成器 http://biaoti.huangye88.com
技术
使用余弦相似度算法计算用户发布信息的相似度,如果相似度高于85%则自动删除。
余弦相似度算法
http://www.ruanyifeng.com/blog/2013/03/cosine_similarity.html
运营
虽然每日新增信息可能有十多万,但发信息人数是很固定的。
如何从审核每条信息变为审核发信息的人,这样工作量就会减少很多。
用户的行业和发布信息领域是相对固定的,如果用户以往发布的信息质量高、重复信息少,资料填写完善、真实。那么可以设置该用户几天内信息免审,从而进一步降低人工审核的成本。
空页面问题
对于大中型信息类网站,因为地区、分类、筛选组合过多,这样容易诞生另一个问题:空页面。
比如分类信息里选择小城市的具体分类可能是没有内容的。
如果有大量这样的空页面,对SEO就有可能造成严重的负面影响。
为了避免这种情况,需要制定一套规则,当页面信息丰富起来后再打开页面。
比如要求:
目的:减少空页面数量和链接入口,避免搜索引擎认为网站内容低质、重复。
链接建设
外部链接建设
链接算法一直是SEO排名的核心依赖。
链接解决了一个问题:“互联网信息那么多,到底该信谁的?”
链接是一个相对民主的网站和页面质量投票评估方法。
比如要在众人中认出谁是“罗胖”(得到APP的罗振宇老师),就让大家投票,得票多的就是真罗胖。
具体到搜索网页,投票就是用指向某一个网页的相关超级链接和链接上使用的文字作一个表决。
但这里有一个问题,一人一票计算总数有些不公平,那些跟罗振宇熟悉的人和有影响力的说的话可信度更高,应该给更高的权重,而且其他人的话权重要低些。
对应到外链建设就是让专业权威站点、甚至同行站点为你的网站背书(加链接),这如何做到?
初期做法
还有比较好的方法就是做自己行业的垂直网站导航站。
一旦业内人士看重的关键词做上去,大量行业网站都会主动找你交换链接。
比如当黄页88成立头几年把B2B这个关键词做到百度第一页第一位时,慧聪网等老牌B2B网站就主动找过来交换友情链接。
后期做法
群众的力量是无穷的,一定要调动用户的积极性。
想要持续稳定的增加外链,就需要引导用户给你加外链。
虽然用户的网站权重一般不高,但是都是垂直专业网站,相关性很好,通过一些激励措施让用户在自己的官网和第三方商铺添加链接指向你的对应页面。
内链建设
内部链接基础原则
内部链接锚文本原则
不要大量使用精准匹配锚文本链接指向目标页面,部分匹配即可。
建议使用描述性锚文本,不要使用“点击这里”。
不要链接整个段落,看着笨拙,而且用户体验也不好。锚文本使用几个字或短语即可。
内部链接结构
可以尝试“仓筒”结构:把网站的内容根据主题严格分开,主题间不互相链接,让主题更聚焦。
根据页面的层级(首页、二级、三级等)、类型、页面流量、百度收录与否等参数,对于不同页面,自动添加对应数量和级别的内链。
更多内容见:https://zhuanlan.zhihu.com/p/27130817
SEO知识融入到产品中
对于大中型信息发布平台,无论分类信息还是B2B网站,作为平台运营方肯定都知道SEO的价值,会按照SEO原则来开发网站和组织内容。
但是对于用户来说,他们不懂什么是SEO,也不知道如何做是符合SEO。
所以需要在产品中融入SEO,让用户的行为能对网站SEO起到帮助作用。
比如,黄页88用户中心的每条信息下面都有一个SEO优化链接。
页面里会建议用户把信息链接主动提交给搜索引擎、让用户使用referer词发新信息,让用户主动去发外链等等。
还有个功能让用户诊断自己的信息质量,自动给一些优化建议。
基本都是从信息更新频率、信息数量和完整性角度去引导用户,这些对网站SEO都有潜在的帮助作用。
用户发布信息填写标题时,会出现下拉词,这里使用百度下拉JS代码,这样既不耗费自己服务器资源还可以让用户输入有一定SEO价值的关键词。
HTML代码优化
标签优化
H标签:常见的用法是:主标题用H1,副标题用H2、模块名或小节标题用H3。甚至跳过H2,只用H1和H3。
Meta标签
Keywords标签写页面主关键词,一般是5个词左右,用英文逗号分隔。
Description标签写页面的简介描述,一般在110字以内。(Google的话120字以内)
特殊Meta标签
对于多数网站来说,为了让网页打开更快,用户体验更好,应该启用Webkit内核。
<meta name="renderer" content="webkit">
还有百度禁止转码和好搜智能摘要,更多详情见:https://zhuanlan.zhihu.com/p/27050591
CSS样式命名
使用可读性强的CSS命名规则。
Nofollow标签
对SEO价值不高,与当前页面的关联度不大的链接添加Nofollow标签,引导蜘蛛抓取更重要、更希望它收录的内容。。
CSS和JS优化
文件合并、减少请求数。
HTML标签中还有很多需要注意的,比如非装饰性图片,都需要添加Alt标签,便于搜索引擎识别图片内容,而且这里的文本会计算到关键词密度中。
还有一些特别的技巧,比如代码的书写顺序和实际显示顺序,借助CSS相对定位和绝对定位,让重要的内容主体尽可能的接近body标签出现。让页面中出现在头部,但不重要的的内容,在代码靠后的位置出现。
总之,核心目标是引导帮助搜索引擎蜘蛛识别你的页面主题和内容,把页面所有重要的信息信号,用合理的标签展示出来,在不作弊的前提下,对页面做降噪处理。
页面速度优化
对于网站来说,页面打开速度越快越好,可以分前、后端两部分进行优化。
前端速度优化:
更多内容见:https://zhuanlan.zhihu.com/p/25550395
后端和硬件优化:
DNSPOD支持线路设置,与CDN结合使用,让搜索引擎抓取直接回源站,这样可以避免缓存造成使用CDN后页面更新不及时的问题。
聚合页做法
对大中型网站的SEO工作来说,人工分类只能解决中短尾词的着陆页需求,可能做成分类列表,也可能做成专题页来抢占关键词排名。
词库搭建
工具:金花关键词工具、战神关键词工具、5118
词库清洗
数据量大时可以通过编程或awk、sed等命令行工具做处理。
还需要考虑非标准词、敏感词的处理。
更多内容见:https://zhuanlan.zhihu.com/p/26755718
总结
以上仅是自己总结提炼的部分经验,对于B2B和分类信息行业的SEO优化,其实还有很多不便公开的技巧,欢迎大家加我微信交流:vista8
下面是这半年来总结的与SEO有关的所有文章,除了是自己的思考记录,还希望对大家有帮助。
【SEO学习之路】利基主题法拓展长尾关键
对应SEO来说,关键词研究是最基础的工作。
关键词研究让你发现目标市场中人们的想法、恐惧与欲望。
本质上说,做任何市场营销工作的第一步都是做用户需求分析。
分析用户常见的搜索关键词,就是确定用户需求的过程。
当你听到“篮球”这个词的时候,你会想起什么?

你可能会想到“NBA、迈克尔·乔丹、勒布朗·詹姆斯、篮筐、罚球”,甚至可能会想到Dribble(著名设计网站,Logo是一个篮球图标)
https://adwords.google.com/ko/KeywordPlanner/

如何快速找到“利基主题”
什么是利基主题?
一个“利基(Niche)”主题就是你的目标用户感兴趣的主题。
换句话说,不是一个特定某个关键词,而是一系列主题。
假设你开了家公司经销篮球架,你就可以使用Google Ad Planner搜“basketball hoop”

这回出来的词靠谱多了吧,比如“可移动篮球架”、“篮球网”等,如果你能找出一大堆类似的关键词,一方面这些词竞争激烈度不高,另一方面这些词很精准,转化率很高。
但这些词真的很难找。
从经验上讲,从“利基主题”开始拓词是找到高转化、低竞争词的最简单方法。
要围绕你的用户潜在关心的东西拓展,比如有兴趣购买篮球架的人也可能搜索:
上面都是独特但密切相关的细分主题
例如,关键词“如何提升罚球命中率”是“罚球投篮”这个利基主题的一部分。
利基市场通常规模很小,貌似不足以支撑自己的网站。
实际上,把所有这些词加一起时,将会有足够的搜索量和商业意图转化。
具体如何操作呢?
创建你的第一个小众主题列表
把你脑海中最先出现的5个利基市场写出来。
以篮球架网站为例想到的利基市场:
如果你想要找到更多的利基主题,下面有几个简单的策略:
买家画像
用户画像常用于产品设计,在关键词分析时一样有用。
你可以假想一个标准用户的特征:
可以制作一个幻灯片如下:

然后假想你就是这个人,这有助于让你进入该用户的脑中,发现一些新的利基主题。
论坛
一般做市场调研,都需要花钱请一些目标用户到现场,组织焦点访谈小组,发现用户痛点和需求。
你其实有一个更简单省钱的办法,那就是论坛。
在搜索引擎上使用“关键字+论坛”搜索,找到论坛后,注意下他们的版块划分,通常就是你的利基主题。

如果要深入了解,就仔细看论坛上的主题帖,你可以从中发现更多。

只需要花几秒,我们就可以从篮球论坛确定了3个潜在的利基市场,如上图所示。
这样你就可以把这些利基主题加入你的列表中。
维基百科目录
维基百科是一个经常被忽视的利基主题研究金矿:除了这里还有什么地方有专家们整理好的知识索引目录?

而且各个主题点击进去可能还有其他更多利基主题,比我们从篮板里又发现三个主题:
简单吧?
Reddit
Reddit是一个包罗万象的网站,有很多小众的主题版块。
假设你经营一个销售有机狗粮的网站。
先搜一个泛的主题,找到任何你的目标受众感兴趣的东西,以及与你销售的东西有关的东西。

你可能搜出一些小的版块 
然后,留意其中的一些评论,比如: 
你就可以把“狗粮过敏”加入你的“狗粮”主题中。
短尾词、中尾词和长尾词
现在,你已经有了一大批利基主题,下一步就要找关键词了。
SEOer经常把关键词分成三类:短尾词、中尾词和长尾词。
主要根据转化率和竞争激烈度这两个维度区分。

一般来说短词搜索量大,竞争激烈度高,但转化率低,长尾词搜索量少,但转化高,竞争低。
长尾词的问题
因为每个长尾词的搜索量都不算大,为了获取大量流量,你需要准备大量针对长尾词优化的页面。
但这种做法会被Google熊猫算法所打击。
并非不能使用优化长尾词的策略,只是要避免做的太过分而被打击。
总结
借助“利基主题”思路去拓展长尾词,可以有效提升关键词的丰富程度,找到更多低竞争高转化的关键词。
以上内容大体翻译自Keyword Research for SEO: The Definitive Guide (2017 Update)
他举的例子都是国外的搜索引擎和网站,但基本思路是相通的。
谷歌有Ad Planner,百度也有http://fengchao.baidu.com/ 关键词规划师工具:

只要注册百度推广账号即可使用。(不一定付费)
文中提到的维基百科,国内有百度百科和互动百科。
Reddit类比于国内的百度贴吧。
当然还有更多发现用户需求的地方,比如百度知道、知乎,各个专业垂直论坛等。
还有很多工具辅助拓展长尾关键词,比如金花、战神、5118网等。
一个迅速提升网站用户体验和SEO效果的方法(实证有效)
网站页面速度提升,用户停留时间会变长,跳出率会降低。
尤其在移动端更加明显,谷歌和百度都做过类似的分析和研究,结论很接近:
换句话说,如果你的移动端页面5秒才能打开,90%的人都会关掉页面离开。
国外几个网站测试过速度下降对业务指标的负面影响:
Bing – 网页速度打开慢2秒,(收入/用户)比下降4.3%。
Google – 400毫秒的延迟导致(搜索量/用户)下降0.59%。
雅虎 – 400毫秒的延迟导致全站流量下降5-9%。
提升页面速度的好处:
Shopzilla – 网站提速5秒,转换率提升了7-12%,SEM投放会话量增加了一倍,所需服务器减少了一半。
Mozilla – 着陆页打开速度比原来快了2.2秒后,下载转化率提升了15.4%,因此每年多增加6000万次Firefox下载。
Netflix – 仅仅因为使用了Gzip压缩,页面速度就提升了13-25%,带宽费用减少了50%。
谷歌博客2010年就说过:“我们已经决定把网站的打开速度作为搜索排名因素。”
如何提升页面打开速度呢?
页面打开速度受非常多因素影响,简单的可以划分为“前端”和“后端”两部分。
“后端”包含了服务器性能、功能实现方法、页面模块、缓存时间、CDN加速等等,受后端技术和硬件条件的制约和影响。
这部分工作一般由研发工程师和运维来负责解决。实现成本或高获低,存在不少不确定性。
而“前端”部分则相对清晰,按照优化规范的指导,前端工程师可以立即对网页进行“瘦身”。
转载Github上翻译的前端优化指南如下。(待补充完善本文)
前端优化指南
避免 内联式/嵌入式 代码
你可以通过三种方式在HTML页面中引入CSS或Javascript代码:
1) 内联式: 在HTML标签的style属性中定义样式,在onclick这样的属性中定义Javascript代码;
2) 嵌入式: 在页面中使用<style>标签定义样式,使用<script>标签定义Javascript代码;
3) 引用外部文件: 在<link>标签中定义href属性引用CSS文件,在<script>标签中定义src属性引入Javascript文件.
尽管前两种方式减少了HTTP请求数,可是实际上却增加了HTML文档的体积。不过,当你的页面中的CSS或者Javascript代码足够少,反而是开启一个HTTP请求的花费要更大时,采用这两种方式却是最有用的。因此,你需要测试评估这种方式是否真的提升了速度。同时也要考虑到你的页面的目标和它的受众:如果你期望人们只会访问它一次,例如对一些临时活动来说,你决不会期望有回访客出现,那么使用内联式/嵌入式代码能够帮助减少HTTP请求数。
> 尽量避免在你的HTML中手工编写CSS/JS(首选的方法是通过工具实现这个过程的自动化)。
第三种方式不仅使你的代码更有序,而且使得浏览器能够缓存它。这种方式在大多数的情况下都是首选,特别是一些大文件和多页面的情况。
> 小工具 / 参考
样式在上,脚本在下
当我们把样式放在<head>标签中时,浏览器在渲染页面时就能尽早的知道每个标签的样式,我们的用户就会感觉这个页面加载的很快。
<head> <meta charset="UTF-8"> <title>Browser Diet</title> <!– CSS –> <link rel="stylesheet" href="style.css" media="all"> </head>
但是如果我们将样式放在页面的结尾,浏览器在渲染页面时就无法知道每个标签的样式,直到CSS被下载执行后。
另一方面,对于Javascript来说,因为它在执行过程中会阻塞页面的渲染,所以我们要把它放在页面的结尾。
<body> <p>Lorem ipsum dolor sit amet.</p> <!– JS –> <script src="script.js"></script> </body>
> 参考
尝试async
为了解释这个属性对于性能优化是多么有用,我们应该先明白,当不使用它时会发生什么。
<script src="example.js"></script>
使用上面这种方式时,页面会在这个脚本文件被完全下载、解析、执行完后才去渲染之后的HTML,在这之前会一直处于阻塞状态。这就意味着会增加你的页面的加载时间。有时这种行为是我们希望的,而大多数时候则不想要。
<script async src="example.js"></script>
使用上面这种方式时,脚本的加载是异步的,不会影响到这之后的页面解析。脚本会在下载完之后立即执行。需要注意的是,如果有多个使用这种方式异步加载的脚本,他们是没有特定的执行顺序的。
> 参考
压缩你的样式表
为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进:
.center { width: 960px; margin: 0 auto; } /* — Structure — */ .intro { margin: 100px; position: relative; }
但是对于浏览器来说,这些都是不重要的。正因为如此,通过自动化工具压缩你的CSS是非常有用的。
.center{width:960px;margin:0 auto}.intro{margin:100px;position:relative}
这样做能够减小文件的大小,从而得到更快的下载、解析和执行。
对于使用预处理器例如 Sass, Less, and Stylus, 你可以通过配置缩小编译输出的CSS代码。
> 小工具 / 参考
合并多个CSS文件
对于样式的组织和维护,另一个好方法是将他们模块化。
<link rel="stylesheet" href="structure.css" media="all"> <link rel="stylesheet" href="banner.css" media="all"> <link rel="stylesheet" href="layout.css" media="all"> <link rel="stylesheet" href="component.css" media="all"> <link rel="stylesheet" href="plugin.css" media="all">
然而,这样每个文件就是一个HTTP请求(我们都知道,浏览器的并行下载数是有限的)。
<link rel="stylesheet" href="main.css" media="all">
所以,合并你的CSS文件。文件数量的减少就会带来请求数量的减少和更快的页面加载速度。
Want to have the best of both worlds? Automate this process through a build tool.
> 小工具 / 参考
使用 标签而不是 @import
有两种方式可以引入一个外部的样式表:通过 <link> 标签:
<link rel="stylesheet" href="style.css">
或者通过 @import 指令 (使用在一个外部样式表中或者页面内嵌的 <style> 标签中):
@import url('style.css');
当你在一个外部样式表中使用第二种方式时,浏览器无法通过并行下载的方式下载这个资源,这样就会导致其他资源的下载被阻塞。
> 参考
异步加载第三方内容
嵌入一个Youtube视频或者一个like/tweet按钮,有人没有加载过这样的第三方内容吗?
问题在于,不管是用户端的还是服务器端的连接,都无法保证这些代码是正常有效的工作的。这些服务有可能临时dowan掉或者是被用户或者其公司的防火墙阻止。
为了避免这些在页面加载时成为问题,或者更严重的是,阻塞了全部页面的加载,总是应该异步加载这些代码 (或者使用 Friendly iFrames).
var script = document.createElement('script'), scripts = document.getElementsByTagName('script')[0]; script.async = true; script.src = url; scripts.parentNode.insertBefore(script, scripts);
另外,如果你想加载多个第三方插件,你可以使用这个代码来实现异步的加载。
> 视频 / 参考
缓存数组长度
循环无疑是和Javascript性能非常相关的一部分。试着优化循环的逻辑,从而让每次循环更加的高效。
要做到这一点,方法之一是存储数组的长度,这样的话,在每次循环时都不用重新计算。
var arr = new Array(1000), len, i; for (i = 0; i < arr.length; i++) { // Bad – size needs to be recalculated 1000 times } for (i = 0, len = arr.length; i < len; i++) { // Good – size is calculated only 1 time and then stored }
> Results on JSPerf
> 注解:虽然现代浏览器引擎会自动优化这个过程,但是不要忘记还有旧的浏览器
在迭代document.getElementsByTagName('a')等类似方法生成的HTML节点数组(NodeList)时,缓存数组长度尤为关键。这些集合通常被认为是“活的”,也就是说,当他们所对应的元素发生变化时,他们会被自动更新。
var links = document.getElementsByTagName('a'), len, i; for (i = 0; i < links.length; i++) { // Bad – each iteration the list of links will be recalculated to see if there was a change } for (i = 0, len = links.length; i < len; i++) { // Good – the list size is first obtained and stored, then compared each iteration } // Terrible: infinite loop example for (i = 0; i < links.length; i++) { document.body.appendChild(document.createElement('a')); // each iteration the list of links increases, never satisfying the termination condition of the loop // this would not happen if the size of the list was stored and used as a condition }
> 参考
避免使用document.write
这个(坏)方法已经被开发者抛弃了很多年, 但是在某些情况下仍然是需要的,例如在一些Javascript文件的同步回退中。
举例来说,如果发现Google的CDN没有响应,HTML5 Boilerplate则会通过这个方法来调用本地的jQuery库。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery-1.9.0.min.js"><\/script>')</script>
> 注意:如果在window.onload事件中或之后执行document.write方法,会将当前页面替换掉。
<span>foo</span> <script> window.onload = function() { document.write('<span>bar</span>'); }; </script>
这段代码执行后的结果是页面中只会呈现出bar字符,而不是期望的出现foobar。在window.onload事件之后执行也是同样的结果。
<span>foo</span> <script> setTimeout(function() { document.write('<span>bar</span>'); }, 1000); window.onload = function() { // … }; </script>
这段代码执行的结果和上一段代码的结果相同。
> 参考
最小化重绘和回流
当有任何属性或元素发生改变时,都会引起DOM元素的重绘和回流。
当一个元素的布局不变,外观发生改变时,就会引起重绘。Nicole Sullivan描述这个就像是样式的改变,例如改变background-color。
回流的代价是最高的,当改变一个页面的布局时就会发生回流,例如改变一个元素的宽。
毫无疑问,应当避免过多的重绘和回流,所以,对于下面的代码:
var div = document.getElementById("to-measure"), lis = document.getElementsByTagName('li'), i, len; for (i = 0, len = lis.length; i < len; i++) { lis[i].style.width = div.offsetWidth + 'px'; }
应当变为:
var div = document.getElementById("to-measure"), lis = document.getElementsByTagName('li'), widthToSet = div.offsetWidth, i, len; for (i = 0, len = lis.length; i < len; i++) { lis[i].style.width = widthToSet + 'px'; }
当你设置style.width时,浏览器需要重新计算布局。通常,浏览器暂时是不需要知道改变了元素的样式的,直到它需要更新屏幕时,正因为如此,改变多个元素的样式只会产生一次回流。然而,在第一个例子中,我们每次请求offsetWidth时,都会使浏览器重新计算布局。
如果需要得到页面中的布局数据,那么请参照第二个例子,将这些操作放在任何会改变布局的设置前。
> 示例 / 参考
避免不必要的DOM操作
当你获得DOM而又什么都不做时,这简直就是在杀死宝贵的生命。
说真的,浏览器遍历DOM元素的代价是昂贵的。虽然Javascript引擎变得越来越强大,越来越快速,但是还是应该最大化的优化查询DOM树的操作。
最简单的替代方案就是,当一个元素会出现多次时,将它保存在一个变量中,这样的话你就没必要每次都去查询DOM树了。
// really bad! for (var i = 0; i < 100; i++) { document.getElementById("myList").innerHTML += "<span>" + i + "</span>"; }
// much better 🙂 var myList = ""; for (var i = 0; i < 100; i++) { myList += "<span>" + i + "</span>"; } document.getElementById("myList").innerHTML = myList;
// much *much* better 🙂 var myListHTML = document.getElementById("myList").innerHTML; for (var i = 0; i < 100; i++) { myListHTML += "<span>" + i + "</span>"; }
> Results on JSPerf
压缩你的脚本
和CSS一样,为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进:
BrowserDiet.app = function() { var foo = true; return { bar: function() { // do something } }; };
但是对于浏览器来说,这些都是不重要的。正因为如此,请记住用自动化工具压缩你的Javascript代码。
BrowserDiet.app=function(){var a=!0;return{bar:function(){}}}
这样做能够减小文件的大小,从而得到更快的下载、解析和执行。
> 小工具 / 参考
将多个JS文件合并
对于脚本的组织和维护,另一个好方法是将他们模块化。
<script src="navbar.js"></script> <script src="component.js"></script> <script src="page.js"></script> <script src="framework.js"></script> <script src="plugin.js"></script>
然而,这样每个文件就是一个HTTP请求(我们都知道,浏览器的并行下载数是有限的)。
<script src="main.js"></script>
所以,合并你的JS文件。文件数量的减少就会带来请求数量的减少和更快的页面加载速度。
想要两全其美?通过构建工具自动化这个过程吧。
> 小工具 / 参考
jQuery Selectors
在使用jQuery时,选择器也是一个重要的问题。有许多方法可以从DOM中选取元素,但这不意味着这些方法有相同的性能,你可以用classes、IDs或者find()、children()等方法选取元素。
在这些方法中,使用ID选择器是最快的,因为它是原生DOM操作。
$("#foo");
> Results on JSPerf
JavaScript中使用for,而不是each
原生Javascript中的函数执行几乎总是要比jQuery快一些。正因为如此,请使用Javascript的for循环,不要使用jQuery.each方法。
但是请注意,虽然for in是原生的,可是在许多情况下,它的性能要比jQuery.each差一些。
在for循环迭代时,请记得缓存集合的长度。
for ( var i = 0, len = a.length; i < len; i++ ) { e = a[i]; }
在社区中,关于while和for循环的反向使用问题是一个热门话题,而这经常被认为是最快的迭代方式。然而实际上,这通常只是为了防止循环不够清晰。
// 逆转 while while ( i– ) { // … } // 逆转 for for ( var i = array.length; i–; ) { // … }
> Results on JSPerf / 参考
使用CSS Sprites
这个技术就是将各种图片整合到一个文件中去。

然后通过CSS去定位它们。
.icon-foo { background-image: url('mySprite.png'); background-position: -10px -10px; } .icon-bar { background-image: url('mySprite.png'); background-position: -5px -5px; }
这么做的结果就是,减少了HTTP请求数,避免延迟页面上的其他资源。
在使用sprite时,应当避免在每个图片之间的空隙过大。这个虽然不会影响到文件的大小,但是会影响到内存的消耗。
尽管每个人都知道sprites,但是这种技术并没有被广泛使用—或许是由于开发者没有使用自动化工具去生成。 我们着重介绍了一些工具,或许可以帮到你。
> 小工具 / 参考
适当时可以使用Data URI显示图片
这种技术是CSS Sprites的替代方法。
Data-URI是指使用图片的数据代替通常使用的图片URI,在下面的例子中,我们就使用它减少了HTTP请求数。
使用前:
.icon-foo { background-image: url('foo.png'); }
使用后:
.icon-foo { background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABAQMAAAAl21bKAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAAApJREFUCNdjYAAAAAIAAeIhvDMAAAAASUVORK5CYII%3D'); }
所有的现代浏览器和IE8及以上版本的IE都支持这个方法,图片需要使用base64方法编码。
这种技术和CSS Sprites技术都是可以使用构建工具得到的。使用构建工具的好处是不用手工去进行图片的拼合替换,在开发时使用单独的文件就可以。
然而坏处是,随着你的HTML/CSS文件的增大增多,你必须考虑你可能会有一个非常大的图片。如果你在HTTP请求中没有使用gzip技术压缩你的HTML/CSS,那么我们不推荐使用这种方法,因为减少HTTP请求数得到的大文件对于速度来说可能带来相反的结果。
> 小工具 / 参考
不要在<img>标签中调整图像
总是在img标签中设置width和height属性。这样可以防止渲染过程中的重绘和回流。
<img width="100" height="100" src="logo.jpg" alt="Logo">
知道这个之后,一个开发者将一个700x700px的图像设置为50x50px来显示。
但是这个开发者不知道的是,大量的没有用的数据也发送到了客户端。
所以请记住:你可以在标签中定义一个图片的寬高,但不意味着你应该通过这么做来(等比)缩放大图。
> 参考
优化你的图片。
图片文件中包含许多对于Web来说没有用的东西。举例来说,一个JPEG图片中可能包含一些Exif元数据(数据,相机型号,坐标等等)。一个PNG图片会包含有关颜色,元数据的信息,有时甚至还包含一个缩略图。这些只会增加文件的大小,而对于浏览器来说却毫无用处。
有很多工具能够帮你从图片中去除这些信息,并且不会降低图片的质量。我们把这个称做无损压缩。
另一种优化图片的方式是,以图片质量为代价进行压缩。我们称之为有损压缩。举例来说,当你导出一个JPEG图片时,你可以选择导出的图片质量(从0到100)。考虑到性能,总是选择可接受范围内的最低值。在PNG图片中,另一个常见的有损技术是减少颜色数量,或者将PNG-24格式转换为PNG-8格式。
为了提升用户的体验,你还应该将你的JPEG文件转换为渐进式的。现在大多数的浏览器都支持渐进式JPEG文件,并且这种格式的文件创建简单,没有明显的性能损失问题。页面中的这种格式的图片能够更快的展现(看例子).
> 小工具 / 参考
诊断工具检查你的优化成果,查看优化建议
如果你想知道这个世界上的Web性能,那么你一定要给你的浏览器安装YSlow 从现在起,它们将是你最好的朋友。
或者你可以选择使用在线工具,访问WebPageTest, HTTP Archive或者PageSpeed。
以上一些网站有可能需要科学上网,国内可以使用百度统计后台的测速工具。
百度统计后台菜单底部有一个“网站速度诊断”,添加网址就可以测速,还会给出诊断优化建议,有网通和电信两条线路。
附录
不少团队在前端优化方面也做了很多实践,非常有学习价值:
前端优化实践总结 | http://Aotu.io「凹凸实验室」
https://aotu.io/notes/2016/04/12/jcloud-opt/index.html
移动H5前端性能优化指南 – 前端技术 – 腾讯ISUX
https://isux.tencent.com/h5-performance.html
Web 前端优化专题 – DBA Notes
http://dbanotes.net/web-performance.html
雅虎前端优化35条规则翻译
https://github.com/creeperyang/blog/issues/1
浅析渲染引擎与前端优化-京东
https://jdc.jd.com/archives/2806
SEO学习之路:内部链接的作用和结构策略
代码示例
最佳方式
在锚文本中使用描述性关键词,以便用户和搜索引擎快速了解目标页面的主题定位。
内部链接的作用
内链为什么可以提升用户体验?
内链可以起到站内导航、资料引用、推荐等作用,可以有效提升用户体验,增加页面PV,降低网站跳出率。
1、以百科类网站为例,内容有些关键词链接指向另外具体的百科页面,方便用户进一步探索研究。
2、面包屑也是一种内链,一方面让用户清楚的知道自己所在的网站位置,也能随时点击跳转到对应的分类层级。

3、相关推荐,热门推荐、最新内容等链接模块,吸引用户眼球,引导用户进一步选择浏览。
除此之外,还有很多其他的内链类型,比如菜单、侧边栏、站点地图、上一条下一条、页脚链接等等。
当然也有一些干扰用户体验的内链,比如不相关的广告链接,这些要尽量避免。
合理的内链对用户是有价值,可以提升用户体验,从而反而过会影响SEO效果(提升)。
内链如何改善搜索蜘蛛抓取?
一个页面要被收录,首先要能够被搜索引擎的蜘蛛爬行到,蜘蛛的爬行轨迹是顺着一个链接到另一个链接,良好的内链结构可以让蜘蛛更充分的抓取页面。
而且差的内链结构,可能会产生大量“孤岛页面”,蜘蛛没有任何入口发现这些页面。(比如下图中的D和C节点)
谷歌有两种蜘蛛,抓取策略不同:
猜测百度也有类似的做法。
我们可以根据搜索引擎的抓取策略来设计内链结构,以帮助蜘蛛更好的完成页面抓取,比如列表页面的权重提升和更新策略、索引页入口设计等等。
站内页面权重传递
有个SEO名词叫Link Juice(链接果汁),页面之间的链接会传递权重,就像把香槟塔一样一层层的往下传递权重。
一般来说,网站首页权重最高,然后里面的栏目和子栏目会获得来自首页的权重。
子栏目把获得权重又继续往下面的内链中分。
一般来说,首页获得的外链和内链引用是最多的,权重很高。
对于二级页面来说,可能获取反向链接的难度就更大了一些(比如交换友情链接),内链数量也少了。
经过一层层的传递,最底层的页面获得的外链和内链支持最少,基本上只能抢到一些长尾词流量。
所以内链设计就更加重要,如果没有获得任何链接权重传递,很难获得流量。
内链对优化关键词排名的作用
在搜索引擎面前,一个链接就代表一张“投票”,外部链接就是网站之间的互相投票,而内部链接则代表了网站内各页面之间的“投票”。
根据知名外链分析工具Ahref的分析结论,外链是影响排名的最重要因素,远超页面本身的Title和Meta元素的作用。
内链是相对最容易控制、成本最低的链接“投票”方式。
通过大量适度的内部链接,可以帮助搜索引擎识别你网站中的重要页面,根据锚文本识别页面主题,进而推动该页面的关键词排名。
如下图所示,全字或部分匹配的的链接锚文本对页面排名的影响:
根据我们网站的经验,内链锚文本也对百度排名有明显的提升效果。
比如“B2B网站大全”这个词早期就是靠大量页面底部链接和少量外链提升上去的。
内部链接原则
内部链接基础原则
内部链接锚文本原则
网站信息页内部链接的思考
标准常见的信息页内链模块有:
1、面包屑导航
2、相关推荐(只要相关,各种维度和页面类型都可以)
3、最新推荐
4、最热推荐(按时间段、点击量、销量等各个维度都可以)
5、编辑推荐
6、上一条下一条
7、上级分类
8、同级分类
9、赞助广告
10、正文内文本链接(wikilink)
…
对应我们网站的信息页面,可能要做如下改动。
还有我们一直想设计一套自动化内链系统,前提条件是对网站的各种页面价值进行估算。
可能根据页面的层级(首页、二级、三级等)、类型、页面流量、百度收录与否等参数,计算出属于自己网站的“PageRank”。对于不同页面,自动添加对应数量和级别的内链。
目前还没有特别好的思路,暂时做法是对页面类型分等级,在不同级别页面添加需要优化的页面。
还有一点混沌的地方在于,蜘蛛的到访频次和抓取数量是不固定的,而页面内链会根据缓存来更换,不知道蜘蛛是否能完整的抓取我们的所有聚合页面。
附录
内链“仓筒”结构
一种内链结构方法叫“仓筒”结构:
更具体的结构示意图:
我们没尝试过,但这种做法应该可行,会让主题更聚焦。
即使主题成了孤岛,但蜘蛛可以爬行抓取整个仓筒结构下的页面,权重传递也没问题。
蜘蛛池的原理是什么?
作者:GoGo闯
链接:https://www.zhihu.com/question/31172848/answer/126237914
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
很久以前,本渣渣在小号写过关于蜘蛛池的科普贴~~原文贴过来~~
—-
这是一篇介绍蜘蛛池和刷百度指数的科普贴。
利用大中型站点搜索结果页做外推,估计在大中型网站工作的同学都碰到过,把业务词(大多是业务+联系方式,如“办假证联/系139_2011_329”)作为query,构造出搜索结果页的url,并将url主动曝光给搜索引擎抓取,达到业务词在搜索结果中霸屏的目的。
还有很多人做新站,前期搜索引擎抓取量极低,会通过蜘蛛池引蜘蛛抓取,快速度过沙盒期。
上面两个例子,将url主动曝光给搜索引擎就是通过蜘蛛池实现的。淘宝上做蜘蛛池服务的,会说蜘蛛池是一种通过大量网站将百度蜘蛛来访时集成一个池(约150个蜘蛛/秒),通过程序控制池显示不同的外链地址给蜘蛛,这样可以快速大量收录站群链接或者外推链接。
好吧,我猜你肯定没明白。说白了,蜘蛛池就是一堆由垃圾域名组成的站群,在每个站点下都生成海量页面(抓一堆文本内容相互组合),页面模板与正常网页没多大区别。由于每个站点都有海量的页面,所以整个站群的蜘蛛总抓取量也是巨大的。给未收录的页面引蜘蛛,就是在站群正常网页的模板中单独开一个DIV,塞上未收录网页的链接,服务器不设缓存,蜘蛛每次访问,这块DIV中展现的链接都是不一样的。
说到这你应该明白了,其实就是给那些未收录的页面,在短时间内提供大量的真实的外链,入口曝光多了,被抓取几率就大,收录率自然也就上去了,又因为是外链,所以在排名上也有一定的正向加分。说到底,蜘蛛池的做的就是外链,所谓日发外链300万,并不是不可能实现的。比如第一个例子中做搜索外推的,就是在站群的网页中挂了一堆大中型网站搜索结果页的链接。
要实现这东西,关键的不是技术问题,因为技术上实现并不复杂,主要是资源的问题,因为需要维护站群,每个站点做的越像正规站,蜘蛛抓取量就多。网上很多卖蜘蛛池程序的,开价基本5、6k,小白们估计以为拿过来就能直接刷,然后收录就蹭蹭的涨,你交完钱后发现,其实就给你一套源码,让你回去自己填内容,然后挂载到网站底下刷,那么问题来了,你手里有那么多站么?
下面说说刷百度指数。影响百度指数的主要是当日用户搜索量和新闻源曝光量。
市面上所有刷百度指数的,都是通过刷搜索量来的,就是在百度中不断的搜索要刷的那个词,每次点击ip、cookie、ua什么的都要换。刷的模式有两种,一种是通过控制浏览器真实访问百度搜索,另一种是通过用户访问流量着陆页的时候,同时或等待一定时间请求百度搜索结果页,这点倒可以类比下通过百度统计JS用来DDOS Github(逃~),其最终的目的都是访问百度搜索结果页。
先说第一种控制浏览器访问百度,有些软件是直接用本地的浏览器,有些软件是内置个浏览器内核。理论上这个刷指数的效果是最好的,因为完全是真实的浏览器访问,百度根本无法识别真假,但效率很慢,若刷的词很多的话,就比较麻烦了,得在多台机子上挂着程序。
另一种也好理解,比方说在一个有流量的网站里加iframe指向百度搜索结果页:
<iframe style="display: none;" src="http://www.baidu.com/s?wd=seo"></iframe>
用户访问这个网页的同时也访问了百度。如果手里的网站都没流量也没关系,随便找个网页加上iframe指向百度,挂个流量宝不断刷这个网页也OK。
当然,iframe这么写会肯定会没效果,因为意图太明显,并且从浏览器访问,url参数不会这么少。所以需要隐蔽处理。
可以通过JS加密:
<script> OlOlll="(x)";OllOlO=" String";OlllOO="tion";OlOllO="Code(x)}";OllOOO="Char";OlllOl="func";OllllO=" l = ";OllOOl=".from";OllOll="{return";Olllll="var";eval(Olllll+OllllO+OlllOl+OlllOO+OlOlll+OllOll+OllOlO+OllOOl+OllOOO+OlOllO);eval(l(79)+l(61)+l(102)+l(117)+l(110)+l(99)+l(116)+l(105)+l(111)+l(110)+l(40)+l(109)+l(41)+l(123)+l(114)+l(101)+l(116)+l(117)+l(114)+l(110)+l(32)+l(83)+l(116)+l(114)+l(105)+l(110)+l(103)+l(46)+l(102)+l(114)+l(111)+l(109)+l(67)+l(104)+l(97)+l(114)+l(67)+l(111)+l(100)+l(101)+l(40)+l(77)+l(97)+l(116)+l(104)+l(46)+l(102)+l(108)+l(111)+l(111)+l(114)+l(40)+l(109)+l(47)+l(49)+l(48)+l(48)+l(48)+l(48)+l(41)+l(47)+l(57)+l(57)+l(41)+l(59)+l(125));eval(""+O(99002861)+O(109895577)+O(98014857)+O(115833975)+O(107918909)+O(99995203)+O(108905841)+O(114848009)+O(45541845)+O(117810401)+O(112861946)+O(103959670)+O(114846312)+O(99993759)+O(106928380)+O(108902260)+O(39605667)+O(33663021)+O(59403126)+O(103959061)+O(100980416)+O(112861629)+O(96035715)+O(107916716)+O(99991488)+O(31683927)+O(113852463)+O(112866053)+O(98010109)+O(60392490)+O(91081294)+O(33661686)+O(91085973)+O(33668855)+O(31687088)+O(100984513)+O(112862495)+O(96030111)+O(107913321)+O(99997195)+O(97023102)+O(109894107)+O(112861881)+O(99007338)+O(99996915)+O(112862227)+O(60397422)+O(91088907)+O(33661069)+O(47520824)+O(91086786)+O(33667138)+O(31685690)+O(117810981)+O(103952748)+O(99004814)+O(114849691)+O(102969100)+O(60393247)+O(91080194)+O(33663121)+O(47529049)+O(91085720)+O(33666373)+O(31689106)+O(102963852)+O(99994409)+O(103954438)+O(101977146)+O(102963965)+O(114847158)+O(60396892)+O(91086730)+O(33662758)+O(47524864)+O(91087025)+O(33669069)+O(31682068)+O(103957102)+O(99006350)+O(60395679)+O(91080008)+O(33667724)+O(106927365)+O(99008792)+O(99000357)+O(49505294)+O(91083611)+O(33669082)+O(61386964)+O(59404950)+O(46537976)+O(103955396)+O(100985491)+O(112869056)+O(96033487)+O(107917716)+O(99994982)+O(61382080)+O(33669021)+O(40592394)+O(58418342)+O(9904820)+O(99001145)+O(109898227)+O(98016564)+O(115839526)+O(107918290)+O(99998808)+O(108906168)+O(114842574)+O(45540456)+O(117818704)+O(112869617)+O(103952312)+O(114844013)+O(99998529)+O(106926440)+O(108901138)+O(39609266)+O(33665619)+O(59405044)+O(103959579)+O(100987020)+O(112865101)+O(96039500)+O(107911094)+O(99997107)+O(31686455)+O(113853988)+O(112861931)+O(98014635)+O(60394436)+O(91082115)+O(33662952)+O(91080217)+O(33668486)+O(31686310)+O(100988335)+O(112869289)+O(96039132)+O(107918665)+O(99999400)+O(97024638)+O(109895072)+O(112865130)+O(99004781)+O(99996461)+O(112863717)+O(60393292)+O(91084494)+O(33665695)+O(47522256)+O(91085694)+O(33667690)+O(31684385)+O(117814484)+O(103951976)+O(99000092)+O(114844647)+O(102968618)+O(60391007)+O(91083141)+O(33662900)+O(47529714)+O(91082861)+O(33667757)+O(31689268)+O(102964194)+O(99995684)+O(103956995)+O(101973956)+O(102960975)+O(114846312)+O(60391335)+O(91086058)+O(33662959)+O(47526787)+O(91084462)+O(33662292)+O(31687316)+O(103953888)+O(99001934)+O(60392007)+O(91082605)+O(33666944)+O(106923461)+O(99005915)+O(99002608)+O(48518222)+O(91084960)+O(33666774)+O(61382444)+O(59401105)+O(46535893)+O(103954868)+O(100987605)+O(112867165)+O(96035013)+O(107919574)+O(99997788)+O(61385516)+O(33660935)+O(40596228)+O(58416157)+O(9905525)+O(99004986)+O(109893963)+O(98014250)+O(115835854)+O(107911956)+O(99996850)+O(108902937)+O(114848289)+O(45540241)+O(117816093)+O(112867219)+O(103959992)+O(114840965)+O(99999547)+O(106928718)+O(108904246)+O(39601897)+O(33660142)+O(59403590)+O(113855656)+O(98016579)+O(112863210)+O(103959161)+O(110886736)+O(114842132)+O(61384723)+O(31680518)+O(33667386)+O(40598771)+O(58411162)+O(9901611)+O(99006911)+O(109890925)+O(98014229)+O(115836288)+O(107912853)+O(99991813)+O(108904587)+O(114847744)+O(45547172)+O(117810522)+O(112864505)+O(103950099)+O(114847552)+O(99993893)+O(106929588)+O(108905629)+O(39604733)+O(33661093)+O(113851837)+O(99990696)+O(114841609)+O(83167745)+O(103952589)+O(107912991)+O(99995773)+O(109899415)+O(115831503)+O(114849562)+O(39602115)+O(91081593)+O(33668164)+O(99006299)+O(109891915)+O(98018091)+O(115839670)+O(107914084)+O(99992688)+O(108909901)+O(114842335)+O(45542327)+O(101978018)+O(99997007)+O(114840936)+O(68311738)+O(106923874)+O(99999437)+O(107918056)+O(99998837)+O(108903080)+O(114841423)+O(65349547)+O(119798846)+O(72275214)+O(99009365)+O(39609593)+O(91089167)+O(38614468)+O(106921697)+O(99003187)+O(99002352)+O(49509950)+O(91084478)+O(38614786)+O(40591079)+O(45545334)+O(113858755)+O(112862248)+O(98018288)+O(60390532)+O(91082110)+O(38617063)+O(102963726)+O(114840754)+O(114843302)+O(110887691)+O(57426024)+O(46530166)+O(46530859)+O(117811770)+O(117812171)+O(117817127)+O(45547591)+O(113852430)+O(99993180)+O(109897568)+O(113850305)+O(112866952)+O(118805020)+O(45543350)+O(108905541)+O(99998604)+O(114840315)+O(46535688)+O(97020043)+O(97029022)+O(113852979)+O(46538449)+O(104943962)+O(107910122)+O(46531695)+O(106925728)+O(99002100)+O(99003335)+O(49507056)+O(45547444)+O(102968972)+O(114847712)+O(107914017)+O(106929259)+O(91081433)+O(38613659)+O(58412359)+O(31688340)+O(91081352)+O(33668907)+O(43561012)+O(48515234)+O(47528016)+O(47529935)+O(40594445)+O(58415311)+O(33664246)+O(40599794)+O(58412638)+O(9901375)+O(99005553)+O(109899959)+O(98015453)+O(115838845)+O(107912919)+O(99999834)+O(108907210)+O(114848165)+O(45543442)+O(117819361)+O(112869393)+O(103953785)+O(114843240)+O(99992088)+O(106929100)+O(108906704)+O(39602161)+O(33662844)+O(113858945)+O(99998488)+O(114849415)+O(83162260)+O(103952014)+O(107915378)+O(99995969)+O(109892967)+O(115831750)+O(114843076)+O(39601376)+O(91089134)+O(33664341)+O(99001874)+O(109893568)+O(98017903)+O(115838962)+O(107916605)+O(99999768)+O(108903719)+O(114840461)+O(45547093)+O(101975337)+O(99994561)+O(114843090)+O(68317043)+O(106920375)+O(99993818)+O(107911350)+O(99994187)+O(108908006)+O(114840042)+O(65345727)+O(119796544)+O(72277512)+O(99006807)+O(39603779)+O(91089354)+O(38616804)+O(106926893)+O(99006149)+O(99005146)+O(48510635)+O(91088871)+O(38616729)+O(40592157)+O(45541992)+O(113852208)+O(112864731)+O(98013892)+O(60396495)+O(91089187)+O(38614441)+O(102961455)+O(114841033)+O(114840721)+O(110881444)+O(57429243)+O(46539104)+O(46535617)+O(117813175)+O(117819233)+O(117812774)+O(45546692)+O(113854550)+O(99995503)+O(109894667)+O(113853750)+O(112861780)+O(118802577)+O(45542209)+O(108902777)+O(99999345)+O(114842019)+O(46539366)+O(97028220)+O(97027809)+O(113855974)+O(46531233)+O(104946209)+O(107910498)+O(46536483)+O(106926817)+O(99007516)+O(99003318)+O(48516283)+O(45543376)+O(102961529)+O(114847456)+O(107914913)+O(106928935)+O(91086194)+O(38613822)+O(58412678)+O(31688593)+O(91083187)+O(33668698)+O(43562790)+O(52473731)+O(47527151)+O(47524627)+O(47522538)+O(40594790)+O(58415821)+O(33669847)+O(40590596)+O(58416393)+O(9900148)+O(99007527)+O(109891059)+O(98013627)+O(115836725)+O(107919836)+O(99994518)+O(108900849)+O(114841748)+O(45540662)+O(117811442)+O(112862980)+O(103951912)+O(114845824)+O(99997597)+O(106923596)+O(108900900)+O(39604398)+O(33661226)+O(59403087)+O(46530348)+O(113859197)+O(98019538)+O(112866507)+O(103955456)+O(110883647)+O(114844363)+O(61380697)+O(31689043)+O(33665150)+O(40599512)+O(58418590)); </script>
或在iframe中指向到另一个非百度的页面:http://www.domain.com/a.html,然后这个页面内嵌iframe指向到百度搜索结果页,是带着所有搜索参数的url哦~
其实做黑帽,很大程度都是依托于资源,比方说站群,有些做站群的主要变现渠道并不是广告,不会选行业的,做出来很多是垃圾量,转化低得很,而是已手里面一堆站为基础,通过提供蜘蛛池、刷指数、刷流量等服务来变现。这种草根的需求圈外人不知道,知道了也可能看不上。
想明白自己手里有什么资源,这个资源能提供什么需求,谁有这个需求,三点打通了,往往就可以将资源变成钱。
————————————————————————
作者:寒武
链接:https://www.zhihu.com/question/31172848/answer/126228520
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
要了解蜘蛛池的原理,你先要知道蜘蛛的是如何工作的。
一般网页上都会存在超链接,而超链接会将互联网上的大多数网页连接起来,形成一个类似蜘蛛网的结构。
而蜘蛛的一项工作就是沿着网去尽可能多的爬行尚未爬过的页面。
蜘蛛池的原理:相当于人为的制造了一张不断变大的网,把蜘蛛困在里面,让它不断的爬行网内的页面。
–
拓展阅读:蜘蛛池相关知识
蜘蛛池这个东西卖的很火,吹的神乎其神的人也不少.
但是你真正理解搜索引擎原理就会知道,这个东西的唯一作用就是把蜘蛛引导到你的网站上.
充其量也就个促进收录的作用.
1) 页面量级较大的站点
使用蜘蛛池,的确是能短时间提升收录,达到一定的流量抬升.
不过更科学的做法应该是,合理优化链接结构,该nofollow的地方就no掉,合理引导蜘蛛.
嗯,的确目前看起来是没什么风险.
但是你思考下,使用蜘蛛池的都是些什么站点.
期望短期上排名,作弊的居多对吧.
万一有一天这个被列为反作弊检测指标,那你不是得不偿失.
2) 页面量级小
页面量级小,指的是你站点上的蜘蛛爬取量,已经足以覆盖你的每一个页面了.
那么,你再去买蜘蛛池促收录,相当于就是往灌满水的池子里继续注水.
为了让池子早几个小时灌满,就去买这种服务,完全是无意义的浪费.
PS:而往往购买这些服务的,都是这类小站的网站主.
他们大多展示的是这种案例.
他们的套路大多是利用具有一定权重的站点的搜索页,挂上关键词和自己的联系电话/QQ,然后利用蜘蛛池收录.
他们把这个方法称为外推.
首先,在14年,这个套路是有效的,而且是相当有效.
很多大词都能见到这个套路的身影.
在2016年,这种能秒排的词,往往是长尾词的长尾词,而这种词是没什么搜索量的.
而搜索量的词压根排不上去,想通过这个方法促成交易,可能性微乎其微.
基本可以说是个注定赔本的买卖.
我还说凤姐是宇宙第一美女,你信不?
SEO学习之路:揭秘百度权重核心算法与价值
近5年来,做网络营销推广的人们逐渐熟悉了一个词叫“百度权重”。
这个并非百度官方推出指标,而且和谷歌PR也不是一个概念,虽然都是0~10之间的数字,用来表示网站的质量。
谷歌PR主要由外链质量和数量决定,而且2013年12月份就已经停止更新了。
那么百度权重是什么?原理是什么?这个指数有什么用?
百度权重的由来
百度权重查询目前主要由爱站网和站长之家提供,爱站网只做工具平台。站长之家还有资讯、论坛等其他服务。
爱站网: 站长工具-百度权重排名查询-站长seo查询 – 爱站网
站长之家:站长工具 – 站长之家
查询方法很简单,只需要输入网站域名,然后点击查询按钮即可。
例如我输入http://huangye88.com,爱站查询结果如下:
从图中可以看到,黄页88网的百度权重是7,预估每天有14万~20万百度搜索流量。
那么问题来了,这个数字准确吗?他们是怎么算出来的?
早在2005年左右的互联网,无论做竞争对手分析,还是做风险投资,评估分析网站流量都是很重要的一个环节,那时候最流行的指标是Alexa排名和谷歌PR值。
Alexa的全球网站排名是借助他们的浏览器插件获取海量用户的网站访问记录,靠自己的一套算法给出每个网站的流量级别。
那对于爱站网来说,他们既没有插件,也不提供网站流量统计插件,怎么算出一个网站的流量,从而给出百度指数呢?
但从实际使用效果来看,爱站百度指数和预估的流量都非常准确,参考价值极大。
百度权重算法原理
我们先想一想,什么指标可以评判一个网站的权重高低?
最显而易见的答案是:访问量
可是你又没要人家的百度统计账号,你怎么知道人家网站的流量呢?
原理其实很有意思,那就是借助百度的数据。
百度提供了一个网站叫百度指数:百度指数
在这里输入关键词,百度就会给出一个指数。
比如我们输入:挖掘机
可以看到这个关键词在不同时间的指数变化趋势,包含PC和移动。
百度指数包含搜索指数和媒体指数,这里主要看的是搜索指数。
搜索指数代表了这个词在百度上的搜索量级。
注意:百度指数并不等于这个词的每日搜索量。
但是,百度指数越高,潜在这个词的每日搜索量越大,他们之间是有相关性的。
于是像爱站这样的网站就根据自己的经验,对百度指数对应的流量做了一些估算。
而且因为排名位置的不同,带来的流量是不一样的。(相对来说,排名越高前分到的流量越多)
下面据说是站长之家使用的百度指数与流量的换算规则:
排名第一的估算流量 = 关键词指数 x 0.65
排名第二的估算流量 = 关键词指数 x 0.45
排名第三的估算流量 = 关键词指数 x 0.35
排名第四的估算流量 = 关键词指数 x 0.15
排名第五及以后的估算流量 = 关键词指数 x 0.1
那么一个网站有多少流量,就可以转化为计算这个网站有多少词有百度排名(可能只算百度前5页),根据这些词的百度指数和排名位置算出流量总和。
有网站搜索流量数据后,就可以按自己的划分规则产生百度权重数字。
下面是站长之家网站上写的规则:
比如站长之家的权重1就是对应每日1~99个IP。而权重9对应每日100百万IP以上。
由于没有统一的算法和划分标准,所以爱站和站长之家的百度权重数值有时会不一样。(个人用爱站多些)
站长之家是0~9,一共10个等级。按这个标准知乎的百度权重是9。
而爱站是0~10,一共11个等级。这里知乎的百度权重是10。
原理上大概如此,可实现过程是有难度的,下面展开说说。
如何知道一个网站有哪些词获得了百度排名呢?
通常我们查排名,都是先知道关键词,然后去百度搜索,看是否能找到自己的网站。
猜测爱站网的做法也差不多,但用什么词来查,需要查什么网站呢?
他们可能的做法是:查所有词,根据百度前5页搜索结果对网站进行统计。
把这些数据汇总到一起,就差不多可以覆盖所有网站。
“查所有词” 这个说起来简单,但做起来有难度,首先你要有海量的关键词。
据说爱站现在的词库有1亿数据。
如何获取这些词?
方法可能还有很多,核心就是词库越全越及时越好。
如何批量获取百度指数
这里就八仙过海各显神通了,主要有几种方式:
第一种方式看着土,但其实据说很有效,百度指数改版时候,调整识别区域就好。
第二种技术含量高,有些高手可以做到。
第三种是共赢思维,找做指数查询的站长交换,因为SEO圈子小,相对还算容易。
为了数据准确性,百度指数更新要及时,这时就需要占用不少服务器和代理IP资源。
BTW:不少做指数查询的站长都开发有API,可以通过接口查询,需要可以加我微信:vista8。
百度指数有啥用?
竞争对手分析
《孙子·谋攻篇》中提过:”知己知彼,百战不殆“。
商业中,竞争对手数据分析一直都是不可或缺的工作,如果有一个工具可以清楚的知道竞争对手网站的流量级别,真的极为有用。
这些工具也逐渐细化到可以查看网站子域名或子目录的流量数据,还有关键词排名、数量、着陆页等信息。
通过分析这些数据,甚至可以找出竞争对手的重点页面和流量获取策略。
商务合作与广告投放
很多中小企业都有网络营销推广的需求,无论是在某家网站上投放广告、商务合作,还是发布自己的产品信息,如果知道网站的流量,对你的选择和判断都有很好的辅助作用。
如何提升百度权重?
百度权重是网站质量和百度偏爱程度的反映。
高百度权重的网站表现:拥有很多百度指数关键词的排名。
于是爱站推算出这个网站自然流量大,所以给出的百度权重很高。
指数关键词的数量越多,积累的权重也会越高,不过,这还要看关键词的流量,如果关键词的流量非常的低,即便排名很靠前,权重也不会积累到很多,但可以积少成多。
从根本上来说,提升百度权重要从网站本身质量出发,去优化网站结构,做好SEO工作,抢到大量指数关键词的排名。
可从算法上讲是有漏洞的,只要刷高自己品牌词的百度指数或稳定抢到排名的关键词百度指数,百度权重就会提升。
但是非常不建议大家做本末倒置的事。
总结
以上就是百度权重的大概介绍。
百度权重查询作为站长们常用的工具,是一个简化的网站质量评估指标,经过这几年的发展,慢慢成为一个业界通用术语。
在这里必须感谢下爱站网和站长之家,还有其他SEO工具开发者们,比如金花的肖俊、战神的屠晓峰等,让我们的SEO工作变得更简单、更系统、更专业,也让这些知识普及到更多网络营销推广从业人员中。
【SEO学习之路】网址URL如何定义SEO效果最优?
虽然现在的搜索引擎很智能,动态的URL结构也都可以收录,但我们仍然要在URL结构上做优化,让用户和搜索引擎更加容易理解和识别,结果会更好。
下面有几个设计URL结构的原则可以参考。
URL尽可能使用单独www域名或子域名
搜索引擎会判断域名和页面的不同权重,根域名的权重越高,子域名和子目录就能继承更多权重。
到底子域名效果更好,还是子目录更好,各有各的说法。
但大量案例反馈的结论是:从子域名迁移到子目录有助于流量提升,但反向改动要小心谨慎。
从我们网站今年的测试效果来看,回收“低流量子域名”为“子目录”,流量和页面排名确实有提升。
例如: http://A.huangye88.com => http://www.huangey88.com/A/
据说百度最近也会打击泛域名解析的做法,所以如果网站拥有大量子域名要小心,可以考虑换为子目录。
URL要容易理解
URL越容易被人理解,搜索引擎越容易识别,用户体验变的越来越重要,现在的搜索引擎可以区别出来。
下面引用一张图说明URL可读性的重要性:
第一种:用户直接从URL就可以识别出页面大概内容,让用户忍不住点击(URL意思:被彩虹迷住的可爱宠物)
第二种:”?ID=779kw=puppies+confused” 这种URL结构,用户还是大概可以猜出来页面主题,然后点击。
第三种:URL带了各种数字、字母和#号,用户很难在点链接前就对内容做出判断,甚至可能不点链接。
但对于中文SEO,很少使用中文URL,一方面看起来有些怪,另一方面搜索引擎的识别和抓取容易出问题。
58同城的一种聚合页面也用了中文:
搜索引擎并不是不能识别中文URL,但从蜘蛛日志分析,中文URL抓取容易出BUG,所以并不是很建议这么做。
对于中文来说,使用拼音(或英文)是一种不错的URL结构,毕竟可以猜出大概意思。
URL中出现关键词仍然很好
对谷歌SEO来说,URL中出现关键词对排名提升依然有好处,原因有3个:
1、网址中出现关键词,无论是在社交媒体、电子邮件看到网址,还是鼠标悬停显示链接,用户都能大概判断内容主题,对点击率有提升。
2、当复制粘贴网址时,URL本身成为锚文本,里面包含关键词对排名提升有益。
3、研究表明,URL是搜索者在点击网址时重点考虑的因素之一。
如果多个URL内容相同,一定要做规范化处理。
如果你有内容非常相似的网址,可以使用301重定向 或 rel = “canonical” 标签。(如果这个版本很有必要保留)。
而且做了规范化后,目标URL会获得更好的排名和访问量。
尽可能排除URL中的动态参数,对URL做伪静态处理
上面的URL中有两个以上的参数,就很有必要做伪静态处理。
无论使用IIS、Apache,还是Nginx作为Web服务器,都有对应的伪静态配置方法,需要跟技术沟通处理。
也有一些动态参数用于跟踪点击次数或来源。一般来说问题不大,但是也可能让URL变的过长和丑陋。需要自己判断利弊得失,然后决定如何做。
短URL比长的好
一般来说,URL越短越好,并不是搜索引擎无法识别长URL。
较短的URL更容易识别和分享,而且不容易被截断出错,可用性和用户体验都更佳,我觉得更容易获得正确的反向链接。
尽可能让URL和标题一致
比如上图中,BBC的页面发布到社交网站时,用户无法通过URL判断页面内容,而下面的则可以通过URL知道标题,点击欲望会更强。
对于中文SEO来说,这条原则也不容易实现。但使用拼音或英文给目录命名是很好的选择。
比如我们网站的URL:
汽车发电机
http://qipei.huangye88.com/dianqiyibiao/fadianji/
URL使用的拼音,可以大概判断出页面是汽配子域名下,电气仪表的发电机分类。
删除保留字、不安全字符和特殊标点
有些字符需要编码后才能使用,还有些字符如果出现在URL中,容易造成蜘蛛抓取障碍,浏览器解析也可能出问题。
下面几类字符尽量不要使用:
1、不安全字符,比如”<>#%{}|\^~[]“ 最好不用用在URL中,要用也需要做URLencode处理。
2、保留字符,比如”$&+,/:;=?@“
3、非ASCII码
不少CMS,在没有做伪静态处理前,经常会用”&?=”等字符,这种动态URL对SEO不利,在搜索引擎技术不完善时候,很容易让蜘蛛进入搜索黑洞中,所以一般收录效果不好。搜索引擎技术进步了,动态页面收录越来越好,但依然建议不要这么做。
重定向不能超过两次
虽然搜索引擎支持多次重定向的网址抓取(比如301跳转),但一般都不建议多次跳转。多次跳转后,搜索引擎的排名权重可能会受影响。
更重要的是多次跳转对用户体验不好,页面加载速度变慢,用户等待时间过长,而且有些浏览器甚至会阻止多次跳转。
从漏斗模型来看也是这样,每次跳转都会损失一定的页面到达率。
URL目录层次不要过深
目录层次深,一方面会影响蜘蛛抓取,另一方面会让用户觉得网站结构复杂。
例如,下面URL的目录层次很深:
http://mydomain.com/jixie/gongchengjixie/wajueji/xiaosongwajueji/
建议修改为:
http://mydomain.com/jixie/wajueji-xiaosongwajueji/
曾有一些信息类网站(志趣网等),甚至直接把信息页面放到网站根目录下,不使用任何目录。有段时间这种做法百度SEO效果很好。
但仍然建议使用至少一个目录,因为目录页可以作为蜘蛛的抓取索引入口页,无论交换友情链接,还是导入内链都有着陆入口,更有利于以后目录下页面的抓取和收录。对流量统计和分析也更方便。
避免在URL中使用 ”#“号
对于HTML来说,URL中的”#“号一般都用于页面锚文本定位使用,比如我们网站
http://www.huangye88.com/#工业品
点击这个链接,就会跳转到页面的工业品模块位置。
还有一些Ajax开发的页面,为了让搜索引擎收录,曾约定使用#号来做特殊处理,比如谷歌曾针对twitter做过特殊处理,以便能抓取收录twitter的最新信息。
但后来无论amazon和twitter都摒弃了”#“号的URL处理,从而获得了巨大收益。
区分大小写
对使用Microsoft的IIS Web服务器来说,URL大小写都是一样的。
但对于使用Linux/UNIX,Web服务器使用apache或nginx,URL中不同大小写的字母,代表的是不同的页面。
需要对URL做重定向处理,转到唯一正确的页面上。
连字符”-“和下划线”_“是首选的URL分隔符
对于URL来说,连字符”-“和下划线”_“是首选的URL分隔符,空格虽然也可以正常工作,但是它们在网址中会被转码,变成以”%20“的形式呈现,这会降低页面的可读性,需要尽量避免。
详情页URL和目录页可以没有层级关系
例如:http://qipei.huangye88.com/dianqiyibiao/fadianji/
这是我们的一个四级列表页面,但里面的详情信息也URL结构为:
http://qipei.huangye88.com/xinxi/110993197.html
并没有使用
http://qipei.huangye88.com/dianqiyibiao/fadianji/110993197.html
作为详情页的URL
因为非要按层级来设计详情页URL结构。一方面页面层级太深,另一方面如果该分类下内容有限,则不利于权重的提升和详情页的收录。
不建议使用规则的数字结构做URL
假设你有一万个信息页面,URL结构设置为:
http://mydomain.com/item/1.html 到 http://mydomain.com/item/10000.html
这个URL结构本身没问题,但这样很容易被别人发现规律并采集,这样会无形中增加网站的带宽成本,拖慢服务器速度,影响正常用户的访问。
所以在设计URL结构时候要考虑到这样的实际问题。
设计URL时要兼顾移动页面,降低适配难度
百度提供了站长平台,可以直接提交URL让百度收录,如果在设计PC URL规则时候,完全没有考虑移动URL,无法通过正则表达式进行对应适配,那就会带来麻烦。
所以设计URL结构时要同时考虑PC和移动的URL对应适配问题。
总结
常见的URL结构设计规则如上,一部分是通用规则,一部分是实战中得出的经验,希望对大家有帮助。
实例讲解如何借助SEO思维去分析用户需求、做网站、做营销推广
老王同志开了一家翻译公司,主要业务来源于网络,目前的推广手段就是在B2B网站和分类信息网站发帖推广。
业务发展还算ok,湖南卫视都找过他做一些小语种的翻译。
但是他不满足于现状,想把更多关键词优化到百度首页,从而能获得更多订单,他想:“如何把翻译公司这个词优化上去呢?”
那我们先看看这个词目前的百度指数和竞争情况。
竞争激烈度分析
百度指数
从百度指数看,电脑端大概有1500左右的指数,移动端有500左右的指数。
从历史曲线看,2015年和2016年开始,这个词的搜索指数上升很快,行业需求量逐步扩大,前景不错。
简单判断,搜这个词的人群主要还是坐在办公桌前,而且竞争力度还算比较大。(指数超1000的商业词)
百度第一页搜索结果
从百度搜索结果看,前4位是百度竞价推广,之后是百度地图、百度百科。
一下子,半个屏幕的位置都没了。
自然搜索排名第一的公司是新语丝翻译,网址:北京翻译公司_朝阳翻译公司
整个首页,10个自然搜索结果中,只有5家是拥有独立域名的翻译公司。
剩余的结果是百度全家桶全系产品:百度地图、百度百科、百度知道、百度贴吧。哦,还有一个网易的有道翻译。
排名靠前的独立翻译网站,可以借助爱站等工具分析下网站权重、建站时间等信息。
比如排第一的翻译网站:
域名居然有16年多了,虽然百度权重和收录都不算特别多,但对于一个公司小网站来说,这个成绩算很不错了。
其他几家网站也可以查询下,权重和收录数都不多,但每个网站都可以有100到300IP间的百度搜索流量。
结论
“翻译公司”这个词的竞争激烈度还是比较高的,而且首页没有任何一家B2B或分类信息抢到有排名,所以期望靠发帖推广的方式抢到首页位置几乎不太可能。
要上首页,目前差不多只能靠百度竞价,而且估计成本不低,而且需要在百度开户,学习研究SEM投放,写广告标题文案,提升点击率和转化率等等事情,对于接触互联网不深的非专业人士,这个难度有点高。
那该怎么做呢?
我们一起回到问题的本源,为啥老王想让信息排到百度第一页呢?肯定是希望有翻译需求的人搜索看到,然后获得订单赚到钱啊。
那有翻译需求的人只搜“翻译公司”来找服务商吗?他们还会搜什么词呢?如果大量其他容易优化的词抢到排名是不是也会带来订单?
用户搜索行为和需求分析
如何知道找翻译公司的人,在百度上常搜什么相关关键词呢?他们背后带着什么样的需求和期望呢?
对于做互联网产品或营销推广来说,其中有一个很重要的方法,那就是用户需求分析。
换位思考想需求
换位思考,如果你想要找人做翻译的话,你有什么诉求?
上面是我简单想的,还需要找目标用户验证。但从常识来看,基本上差不多,那么你的优化词就需要突出这些特点。
直接问老客户
为了获得真实用户的搜索词,你可以直接问以前的客户:你搜什么关键词找到我们公司的?你为什么选择了我们,看中了我们的什么优点?
以后接到业务后,也记得要问一句,并且记录下来。
很多做网络营销推广的都不重视这块,稀里糊涂的每天只想着接订单,从来不分析自己的推广渠道效果。
做任何事都是这样,要遵循控制论的原则,得到反馈后及时调整策略,否则永远不知道钱或精力浪费到哪了。
借助工具提升效率
荀子《劝学》中有这么一句:“君子生非异也,善假于物也”。善于借助工具提升效率,是一项很重要的技能。
如何知道用户除了搜“翻译公司”外,还搜什么词呢?
其实百度本身就是一个很好的用户搜索需求发掘工具。
百度下拉词
百度搜索框中输入部分词时,会自动出现下拉提示词,这些词可能就是用户经常用的搜索组合词。
可以看到,用户搜“翻译公司”时,时常加上“报价”、“收费标准”等词。
但不要全信,因为很多人作弊把自己公司品牌词刷上去。(截图中最后一个词就像是作弊)
百度相关搜索词
比如:“北京翻译公司”、“山东有哪些翻译公司”等词。
这些词里的“北京”、“山东”如果替换成其他城市,是不是也有人搜?
百度右侧相关推荐
百度右侧一般会推荐一些相关的公司和品牌,虽然不是直接的词,但都是这个行业领域里相对优秀的公司。
这是一个很好的竞争对手分析的线索。可以进一步分析他们的官网,重点业务,甚至伪装成客户去套个翻译报价,这样更能知己知彼。
百度指数
想知道某个词搜的人多不多,可以直接查百度指数。
百度指数
除了看某个词的指数,还可以看需求图谱和人群画像。
比如人群画像可以看到哪个地方的翻译需求更多些,比如北京、广东、浙江等。
那组合城市关键词时,这些可能就是重点地区。
百度竞价
如果你有百度竞价账号的话,后台可以百度官方的关键词拓展工具,数据有效性和精准度都很有保障,价值很大。
第三方工具
除了百度之外,其实好搜、搜狗等都有类似的功能,如下拉词、相关搜索、指数等等。但这些都是搜索引擎自带的功能,其实还有很多更专业的工具。
金花关键词分析
一个好朋友开发的工具,在关键词挖掘领域知名度极高。
金花站长工具 8.8.11
推荐下载安装使用,功能很强大,可以瞬间挖掘出成千上万有搜索量的长尾关键词,支持导出生成Excel分析。

战神软件
也是SEO圈知名的工具,关键词挖掘功能做的非常专业和深入,目前跟我们黄页88网也有合作。
http://www.zhanshensoft.com/
5118网
这是一款在线工具,不需要下载程序安装,近几年发展很快,功能强大:关键词挖掘、排名监控、网站挖掘等等都做的不错,潜力很大的工具。
5118.com享受大神级运营视野
数据是死的,怎么用活
工具其实还有很多,比如追词,飞达鲁等等。
但怎么用这些挖掘出来的关键词数据呢?
对关键词进行分类
微软的Excel其实是一个非常好的辅助工具。
你需要把采集到的长尾关键词去重以后放到一个Excel表格中,最好每个词都有百度指数和搜索结果数这两个数据。
世界上最伟大的咨询公司麦肯锡有一个MECE分析法,全称 Mutually Exclusive Collectively Exhaustive,中文意思是“相互独立,完全穷尽”。
虽然这个方法是用来分析问题的,但对于关键词归类来说也是个好方法。
你需要把挖掘出的关键词按这个原则去归类:
地区组合
比如你会发现各个城市名+翻译公司,都是一个很好的词。
比如:北京翻译公司、上海翻译公司等等。
语种组合
比如:英文翻译公司、韩语翻译公司、日语翻译公司、俄语翻译公司等等,还有其他各种小语种。
行业组合
比如:医疗翻译公司、化工翻译公司、法律翻译公司、科技翻译公司等等
翻译内容组合
比如:论文翻译公司、证件翻译公司、标书翻译公司、合同翻译公司、会议翻译公司、字幕翻译公司等等
报价价格组合
比如:翻译公司报价、翻译公司价格、翻译公司收费标准、翻译公司市场价格等等
形容词组合
比如:专业翻译公司、靠谱的翻译公司、比较好的翻译公司、十大翻译公司、口碑最好的翻译公司、知名翻译公司等等
疑问词组合
比如:怎么选翻译公司、翻译公司哪个好等等
多维度组合
不止是单个维度组合,其实可以多个维度组合:
比如:北京最好的翻译公司
这就是地区+形容词的组合。
通过1~3个维度的组合,你的长尾关键词会非常多,基本上就可以覆盖”翻译公司“这个核心词的大量相关搜索需求。
但是请注意:有些组合出来的词,和真实用户的搜索行为是不一样的;还有些组合词搜索频次太低,不值得去优化。
本文只是以”翻译公司“为例,对于不同的词,可能分类维度是不一样的,要具体问题具体分析。但多数词都是可以与地区、行业、价格进行组合的。
等你做好关键词词库后,可以按照百度指数由大到小排列,搜索结果由少到多排序,这样就更容易分析出值得重点优化的关键词。
关键词分类的意义
不知道你注意没有,当你做完分类整理后就会发现,这些分类组合对一个网站来说,基本上就是一个栏目或频道。
所以你要做一个SEO友好的网站时:
当然做网站SEO还有很多其他方面要注意,比如URL结构、内链结构、网站导航、基础SEO优化(TDK、ALT属性等)、HTML标签、关键词密度、页面速度等等。
但关键词挖掘和分析依然是非常重要的一步,通过这个步骤,你能更好的理解用户的搜索意图,根据用户搜索语义去创建更好的网站结构与内容。
如果你不做网站,这个关键词分类工作也能让你的网络营销推广策略变得更加系统和清晰。
不同类型的关键词组合都是一个不错的标题,在B2B或分类信息网站发帖推广时都可以用得上。
这里推荐一个标题生成工具:
黄页88在线标题生成器
对于地区+核心词+价格词的组合,设置好以后点击就可以生成1000多个标题。
“翻译公司”这个词可能竞争相对激烈,但是如果你能找出大量有指数,但竞争激烈度不高的长尾词,可能只需要去权重高的B2B或分类信息网站以这个长尾词为标题核心发帖,就可以抢到搜索排名,从而带来订单。
长尾词的优化策略
再回到我们做网络推广的终极目的:为了售卖产品或服务赚钱。
怎么才能卖出去呢?
需要有感兴趣的人看到或看到的人产生兴趣,从而产生购买意愿。
如何让人看到后产生兴趣是另外一个值得研究的领域,所以我们先解决如何让感兴趣的人看到。
这里有个定语是”感兴趣的人“,为什么百度广告效果这么好,就是因为搜索词背后带着明确的目的性。
长尾词是怎么产生的呢?是由核心词挖掘拓展出来的,所以如果核心词有明确的需求的话,长尾词理论上也会跟核心词的需求相关,搜索查询的人极大可能也是你的目标用户,是一个“感兴趣的人”。
如果所有重要的长尾词都可以找到你的信息,你的产品或服务在目标人群中的曝光量就会多很多。
那怎么让所有长尾词都能到达百度首页呢?
这个难度可能很高。
因为你的精力有限,但如果套用二八原则,百分之八十的流量由百分之二十的关键词带来的话,你只需要聚焦于长尾词中20%关键词即可。
对于重点的长尾词,也不要只局限于单一的发帖推广。
因为你的目的是让“感兴趣的人”看到你的产品和服务介绍,所以用这些词去百度搜,重点分析下前两页的搜索结果,看看哪些网站是信息发布平台,哪些是百度系的产品,哪些论坛或博客。
如果是信息发布平台,赶紧注册发布信息,看能否发布到这个已经有排名的页面。
如果是百度系的产品,看看还有没有机会增加链接或出现品牌曝光。
如果是论坛,那想想是否可以注册回复这个帖子。
如果是博客,能不能评论留言,交换友情链接。
甚至可以直接联系这些网站,花点钱投放广告,效果可能会很直接。
一定要主动出击,学会搭顺风车。
牢记你的目的,“不要因为走得太远而忘记为什么出发”—纪伯伦《先知》