设置WordPress文章特色图像(Featured Image)及其自动为文章选取设置特色图像的方法
文章类别:
- 19 9 月, 2022
- 0 条评论
- 首页幻灯片
- 作为特色内容(Featued Post)的缩略图
- 本站应用特色图像做相关文章的缩略图,看看下面就知道效果了。

 (0 次顶, 0 人已投票)
(0 次顶, 0 人已投票)你必须注册后才能投票!
快捷索引
如何设置WordPress文章特色图像(Featured Image)
WordPress的特色图像(Featured Image)是一个很方便的功能,过去为了给每篇文章设置一个缩略图,我们需要用脚本去匹配文章中的第一张或者最后一张图片,或者通过附件方式获取图片,有了特色图片功能,一切都简单了。
如何开启特色图像功能
在主题的functions.php中添加如下代码
1 2 3 4 | //使WordPress支持post thumbnailif ( function_exists( 'add_theme_support' ) ) { add_theme_support( 'post-thumbnails' );} |
注意:这段代码应当加载functions.php的body中,不要写进函数里。
1 | add_image_size( $name, $width, $height, $crop ); |
在functions.php中,写在add_theme_support()之后,完整代码如下
1 2 3 4 5 6 7 8 | //add post thumbnailsif ( function_exists( 'add_theme_support' ) ) { add_theme_support( 'post-thumbnails' );}if ( function_exists( 'add_image_size' ) ) { add_image_size( 'customized-post-thumb', 100, 120 );} |
创建几个不同的缩略图尺寸,用到的函数:
如何调用特色图像
在post模板中
1 2 3 4 5 6 | <?phpif ( has_post_thumbnail() ) { // check if the post has a Post Thumbnail assigned to it. the_post_thumbnail();}?><?php the_content(); ?> |
可以调用不同尺寸的图片
1 2 3 4 5 6 7 8 | the_post_thumbnail(); // 无参数,默认调用Thumbnailthe_post_thumbnail('thumbnail'); // Thumbnail (默认尺寸 150px x 150px max)the_post_thumbnail('medium'); // Medium resolution (default 300px x 300px max)the_post_thumbnail('large'); // Large resolution (default 640px x 640px max)the_post_thumbnail('full'); // Full resolution (original size uploaded)the_post_thumbnail( array(100,100) ); // Other resolutions |
如何从后台修改缩略图尺寸

访问后台>>设置>>媒体,缩略图大小这一项就是特色图像(Featured Image or Thumbnail)的尺寸,也就是the_post_thumbnail()不加参数时调用的图片的尺寸。根据需要修改其参数即可。上传图片时WordPress会自定生成这个尺寸的图片。
为文章添加特色图片的三种方法
编辑文章时我们有三种方式添加特色
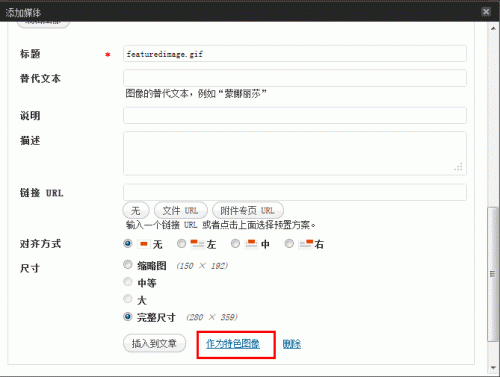
1. 上传图片时点击“作为特色图像”进行设置,如下图所示,点击后显示“完成”即表示设置成功。设置好的特色图像会在右侧栏目中显示出来。
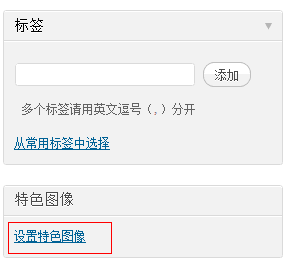
2. 点击右侧栏目中的特色图像设置,如下图所示,点击“设置特色图像”按钮后弹出与方法一一样的界面,设置方法也相同

3. 如果你没有用上述两种方法设置,那么你也许希望从文章中已经存在的图片中选取一张作为特色图像,WordPress考虑的很周到,你可以轻松选择文中已有的图像。
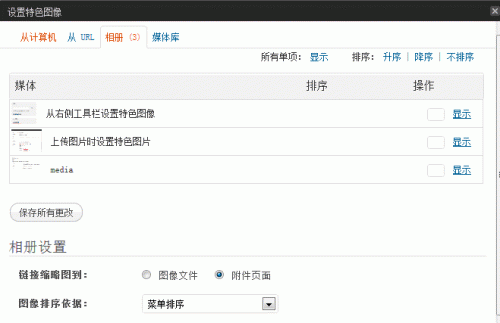
点击右侧工具栏的设置特色图像按钮,弹出如下所示对话框,选项卡切换到相册,就可以看到所有文中已经插入的图片,点击显示就会出现和方法一一样的界面,照着方法一设置即可。
特色图像的应用
特色图像可以用到很多地方,例如
_____________________________________________________________________________
自动为WordPress文章设置特色图像
WordPress的特色图像是一个很实用的功能,为每篇文章增加一个特色图像,可以使blog各个部分都更生动。比如首页每篇文章都有自己的缩略图,相关文章中用缩略图告诉用户这些文章的主题,或者在侧栏加一个特色文章功能,显示文章特色图像。
特色图像需要用户手动选择,方法在文章《如何设置WordPress文章特色图像(Featured Image》中有详细的介绍。但手动选择有些不方便,不是每次都能想起来点一下设置特色图像按钮,如果能自动为WordPress文章添加特色图像,就方便多了。
自动为WordPress文章设置特色图像代码
这里有一段很实用的代码,可以自动将文章中的第一张图片设置为特色图像,如果你手动设置了特色图像,可以覆盖这段代码。将下面的代码丢到当前主题的functions.php里,以后就不用担心忘记设置特色图像了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function autoset_featured() { global $post; $already_has_thumb = has_post_thumbnail($post->ID); if (!$already_has_thumb) { $attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" ); if ($attached_image) { foreach ($attached_image as $attachment_id => $attachment) { set_post_thumbnail($post->ID, $attachment_id); } } } } //end functionadd_action('the_post', 'autoset_featured');add_action('save_post', 'autoset_featured');add_action('draft_to_publish', 'autoset_featured');add_action('new_to_publish', 'autoset_featured');add_action('pending_to_publish', 'autoset_featured');add_action('future_to_publish', 'autoset_featured'); |
代码来自:Automatically Set the Featured Image in WordPress
同类文章
文章类别:
本文链接: http://www.books51.com/47.html
【点击下方链接,复制 & 分享文章网址】
设置WordPress文章特色图像(Featured Image)及其自动为文章选取设置特色图像的方法 → http://www.books51.com/47.html |
下一篇: wordpress的SEO优化知识收集

 (0 次顶, 0 人已投票)
(0 次顶, 0 人已投票)你必须注册后才能投票!






最新评论